Bootstrap is an open-source HTML, CSS, and Javascript framework that makes UI development easier with pre-built responsive classes and other utilities. This open-source framework currently powers more than 18 million websites and the numbers are expected to grow in the future.
The reusable JS and CSS JavaScripts available with Bootstrap can help you achieve the desired results you are after. Using Bootstrap with HTML can be quite confusing for beginners. Here is a comprehensive step-by-step guide on how to do that.
Prerequisites
You will need to have a basic knowledge of HTML/CSS and JS.
Getting started
To include Bootstrap in HTML, you can use one of the three following methods:
1. Using Bootstrap CDN
CSS
Simply copy this stylesheet link to the <head> of your HTML file
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
JS
The JavaScript functionalities of some components like dropdowns, tabs, etc depend on jQuery and popper.js.
So, include jQuery and popper.js in the following order right before loading the bootstrap JavaScript file for proper functioning.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
2. Downloading the files locally
Instead of using CDN, you can download the files locally to your project folder from https://getbootstrap.com/docs/4.3/getting-started/download/
Once you download the file, you can include the bootstrap.min.css file the <head> and bootstrap.min.js in <body>. Even if you are using the downloaded bootstrap file, you have to include jquery.min.js and popper.min.js before loading bootstrap.min.js
3. Using package managers
Bootstrap can be easily pulled into any project using package managers such as ‘npm’, ‘yarn’ etc. Since npm is the most popular package manager used by front-end developers, we are going ahead with the npm command for installing bootstrap. Type the following command in your project folder (assuming you have initialized npm in the project)
npm install bootstrap
This command will download a local copy of bootstrap files inside the ‘node_modules’ folder in your project. You can then include the bootstrap.min.css file the <head> and bootstrap.min.js in <body>. As mentioned in method no.2, you have to include jquery.min.js and popper.min.js before loading bootstrap.min.js.
Usage
A sample HTML file after including bootstrap CSS and js will look like this (We have used CDN method in the below example. You can edit the HREF attribute for stylesheet and src for javascript with the proper path if you choose any other method):
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>Bootstrap example</title> </head> <body> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
Once you have included Bootstrap in your project using any of the above methods, you can use all the components available in bootstrap easily.
For eg, to create a Bootstrap button in Primary color, you have to simply use the markup
<button type="button" class="btn btn-primary">Primary </button>
With just these two classes, you will get a button with all relevant styles, thus saving you the time of styling the default HTML button.
Like buttons, Bootstrap has a lot of useful components like a navbar, alerts, badges, dropdowns, etc. Here is how you can build a navbar with Bootstrap.
How to Build a Navbar with Bootstrap
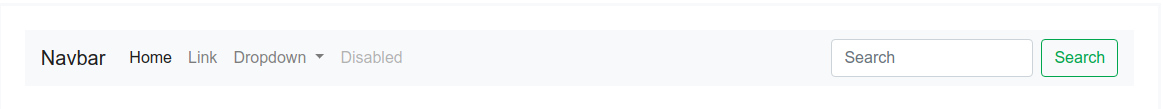
A well-arranged navbar can be easily built with bootstrap by adding the following HTML markup:
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Something else here</a> </div> </li> <li class="nav-item"> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button> </form> </div> </nav>
This code produces a navbar in the following style, that too without writing a single CSS or JS on your own!
Conclusion
To sum it up, using Bootstrap with HTML offers endless possibilities and options when working on a complex web design or development project. Bootstrap templates give you access to a wide range of essential UI components and it can also be integrated into different projects.
Check out our free tutorial on Bootstrap 4 to learn the complete range of possibilities in Bootstrap 4! You can also check our website out if you’re interested in getting a Bootstrap admin template.
Also, check out our collection of free bootstrap admin templates and free landing pages created by the BootstrapDash team!


Comments(1)
Hendrick
April 6, 2021
Good work guys keep it up