Bootstrap is a powerful and excellent CSS framework that comes with a fascinating selection of well-designed jQuery plugins, layouts, components, and user interface elements. The best thing about the Bootstrap framework is that it is available to users for free. The immense popularity of this open-source framework has urged millions of website designers and developers from all over the globe to use this framework in their projects.
If you are planning to use the Bootstrap framework for your web designing project, then you should take note of the fact that an updated version of this framework was released a few months ago. This new update, which is popularly known as, Bootstrap 4 framework offers a wide array of exciting tools and features to customers, which will enable them to build flawless business websites with ease.
Things to Remember
It is significant to pay attention to the fact that there are plenty of different types of Bootstrap 4 templates and themes available in the market. So, if you are looking for a template or theme, then you will be able to choose the right theme for a wide variety of options. However, the issue is that the abundant number of choices often makes customers feel overwhelmed and confused.
This is particularly true in the case of beginners and amateurs who have no clear idea on how to find the best Bootstrap 4 theme or template. If you belong to that category, then you should try to learn at least a few things about Bootstrap 4 themes and templates, as it will help you to make an informed decision.
When Should You Use a Bootstrap Template or Theme?
Web site designers and developers who have applied the CSS and markup of the Bootstrap framework will automatically have the basic design by default itself. Several designers prefer not to customize Bootstrap, which is not a smart move because this will make your website look very similar to other types of websites. So, it is best to customize the Bootstrap admin templates to make your website look unique to visitors.
The default design and styles might not seem that appealing because they are pretty simple. So, if you want to bring a professional look to your site, then it is best to customize Bootstrap. You need to pay attention to the fact that Bootstrap and other CSS frameworks are just a base for styles and not the end result.
Tools to Create Bootstrap Themes
Creating or designing a theme for Bootstrap framework can be quite confusing and overwhelming. It is true that creating a Bootstrap template or theme may be a simple and straightforward process for beginners, but that’s not the case with beginners. In addition to that, you need to pay attention to the fact that this process can take a fair amount of time. Fortunately, there are several tools that will help you easily and quickly create Bootstrap themes and templates.
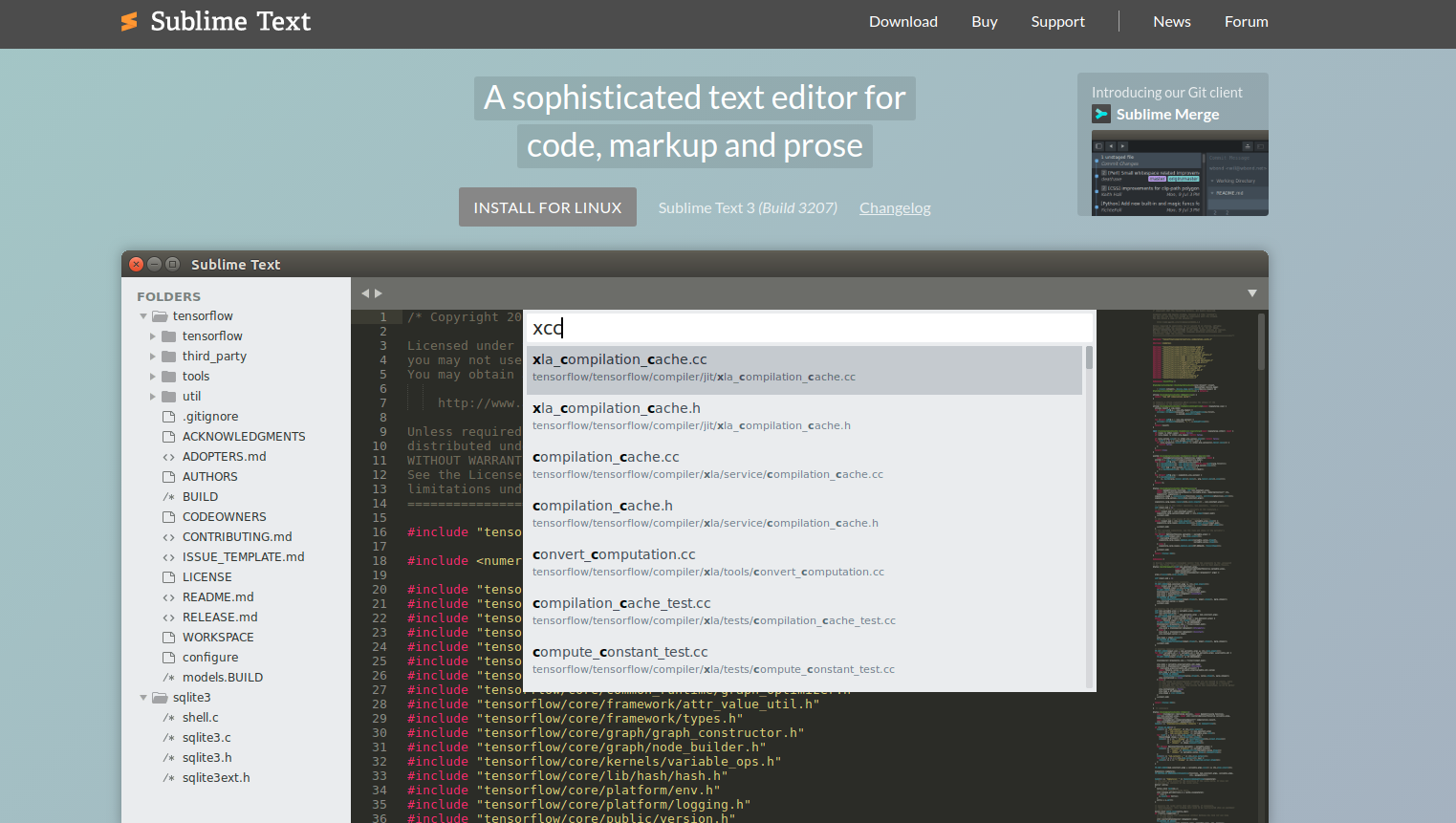
Sublime Text

Sublime Text comes with a number of exciting features, which will make your web development project a lot faster and easier. If you are using this tool, then you will gain access to the division of windows for your project code and files. In addition to that, you will even be able to see the code that you have written on the right-side panel.
Hammer
Hammer is an excellent Mac-based tool that offers an abundant number of useful functions when it comes to developing static websites and Bootstrap themes. Website designers and developers who are using the Hammer tool will be able to make use of the variables and HTML in the page templates. Another important thing to note is that Hammer is also capable of compiling languages SASS, CoffeeScript, HAML, Markdown into CSS, JavaScript, and HTML automatically.
Anvil
It might come as a surprise to many readers when they hear the fact that the tool Anvil was created by the developers of the Hammer tool. You will be able to use the Hammer tool without Anvil, but it is crucial to note that these two tools are designed to work together. The Anvil tool actually works on a localhost server that will enable you to easily preview your themes.
SASS

If you have designed a website or created a template, then you will probably be aware of the fact that the Bootstrap 4 framework was actually built on Syntactically Awesome Style Sheets (SASS). In simple words, SAAS can be defined as a scripting language that is generally interpreted into CSS. Users should also note that SASS Script is actually the scripting language in almost all cases.
Grunt
Grunt can be defined as a JavaScript task runner that is used for automation and performing tasks such as linting, unit testing, compilation, and minification. Grunt is actually a lot like Hammer, but the difference is that the former offers a lot more options to users. However, you will need to install the node.js locally to enjoy accessing this tool.
Harp
Another excellent open-source tool that allows website designers and developers to easily and quickly build static states and themes is called as Harp. Harp is a lot like Hammer and it offers the similar control offered by the Grunt tool. Harp generally works on the command line tool, which means that you will have to install Node.js in this case too.
Bootply
Bootply is another excellent tool that every website designer should use in his/her projects. This fascinating tool provides a wide range of storage for the Bootstrap framework. In addition to that, several other plugins and libraries like Google Maps, AngularJS, FuelUX, Bootstrap Select, jQuery + jQuery UI, and Font Awesome are available with this tool.
Brix.io
Brix is another popular and widely used Bootstrap framework builder tools which enable you to easily build user interfaces and responsive websites at a faster pace. This excellent tool helps website designers to build well-formatted and smooth JavaScript, CSS, and HTML that can be used with different types of editors and hosting services.
Bootstrap Starter Kit

Bootstrap Starter Kit is a fascinating drag-and-drop HTML builder that comes with an excellent collection of unique blocks of layout and content for the Bootstrap framework. Designers who are using this starter kit will be able to build flawless websites and even copy-and-paste the selected blocks for a higher level of the layout and composition.
Conclusion
It is significant to pay attention to the fact that tempting and theming are two of the most crucial parts of Bootstrap customization. So, website designers and developers should have a clear idea on how to create themes on their own, as it will enable them to make customizations to the Bootstrap 4 framework easily and effectively. Get in touch with our expert website designers and developers if you wish to learn more on Bootstrap Admin Dashboard Templates and themes.