Accordions are Bootstrap components that offer a simple but effective way for users to display contents. These handy Bootstrap components function by limiting content display to collapsible menus. Users can choose to either enable or disable the collapsible menus as per their project requirements.
Designers can use Accordions to highlight crucial details of a particular section of their business. However, using unattractive and boring Accordions on your web page will not guarantee success. This is why it is integral to design trendy and unique Bootstrap Accordions. Here are a few creative Bootstrap Accordion Examples that will get you started.
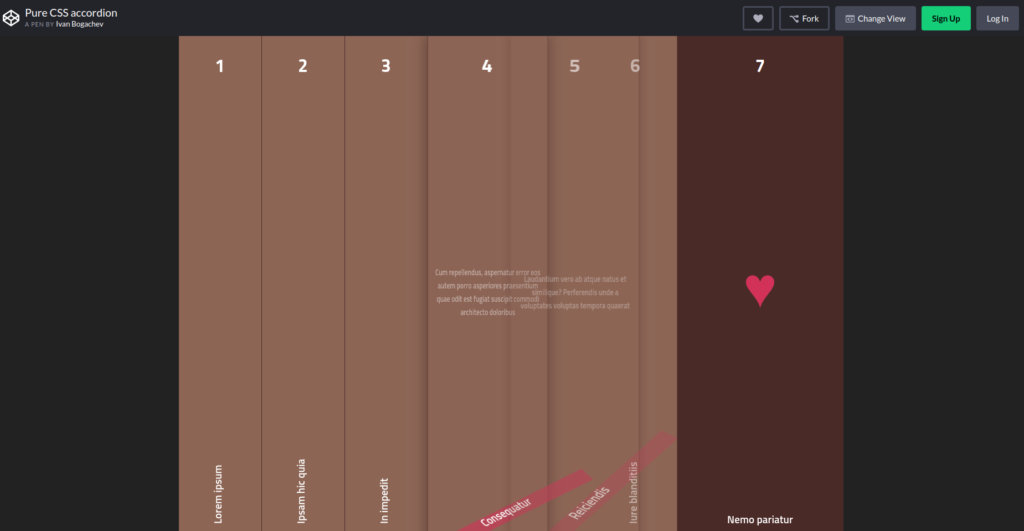
Pure CSS Accordion

Accordions are placed in a vertical layout in this Bootstrap Accordion example. The creator has also used animations effects in this unique design.
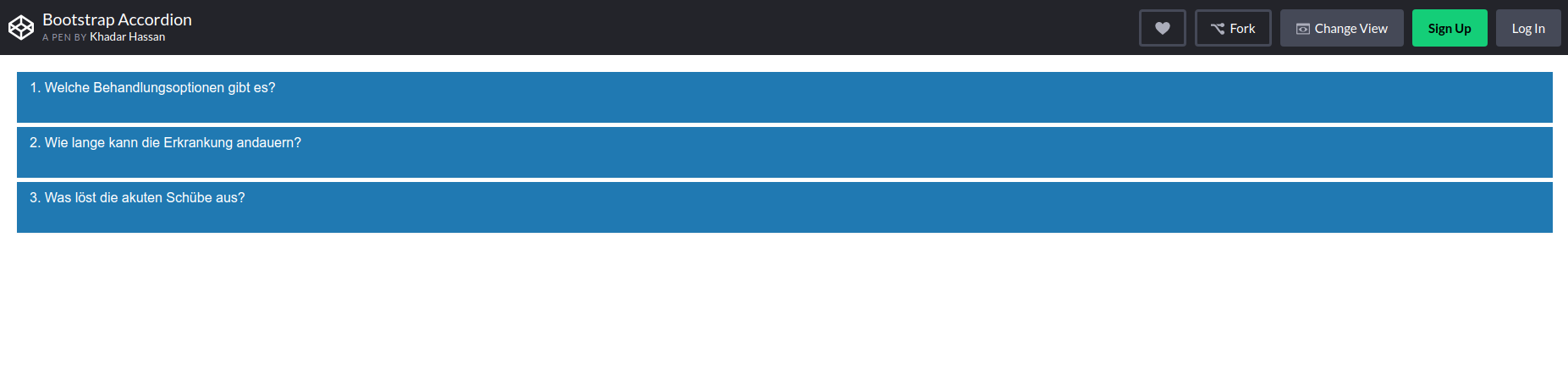
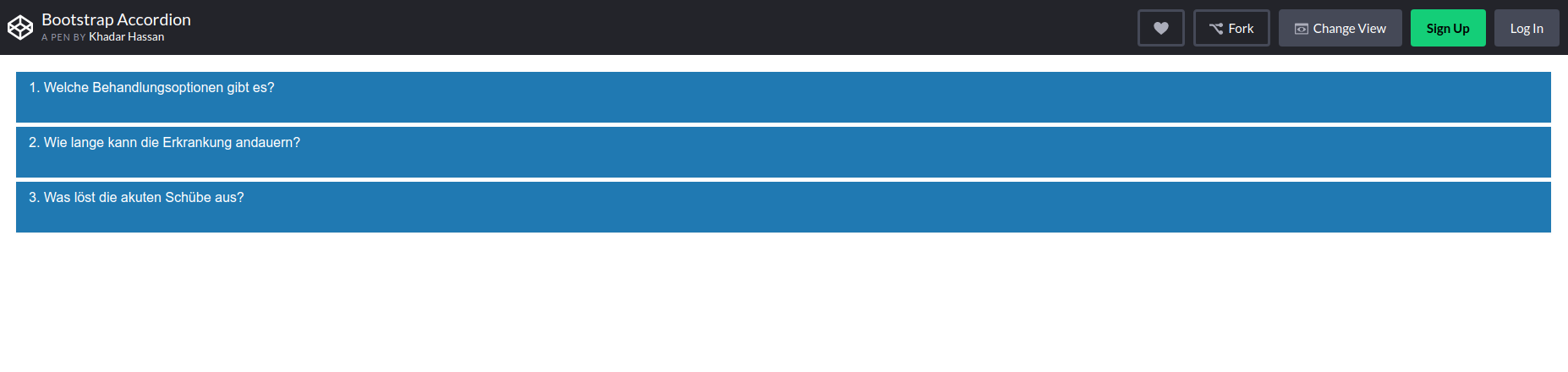
Bootstrap Accordion (by Khadar Hassan)

Three questions and the respective answers to these questions can be found within this Bootstrap Accordion Example. You can use this design to build FAQ sections on your website.
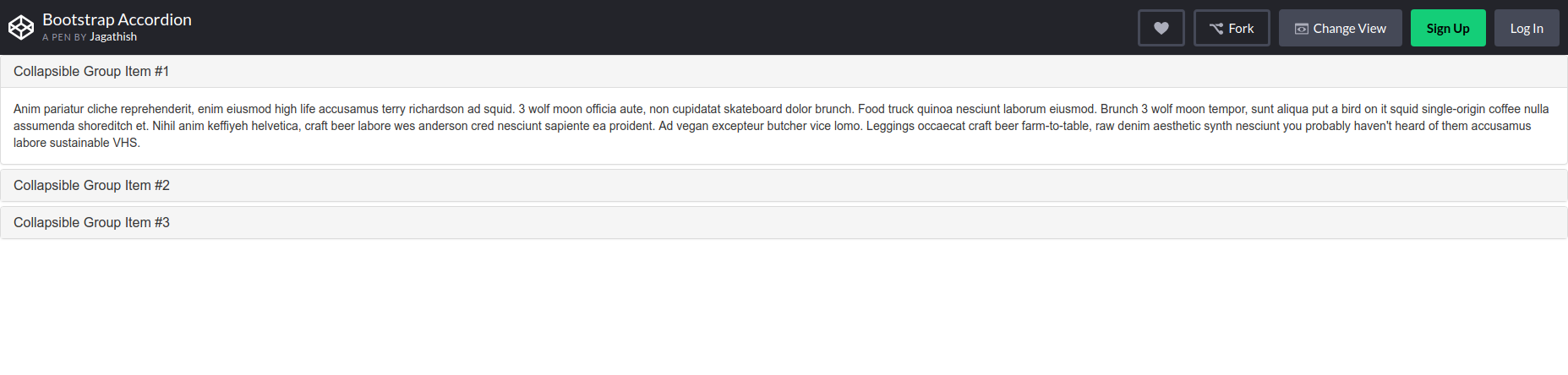
Bootstrap Accordion (by Jagathish)

Jagathish’s Bootstrap Accordion design is simple, unique, and elegant. The design has three different sections with simple plain text under each one of them.
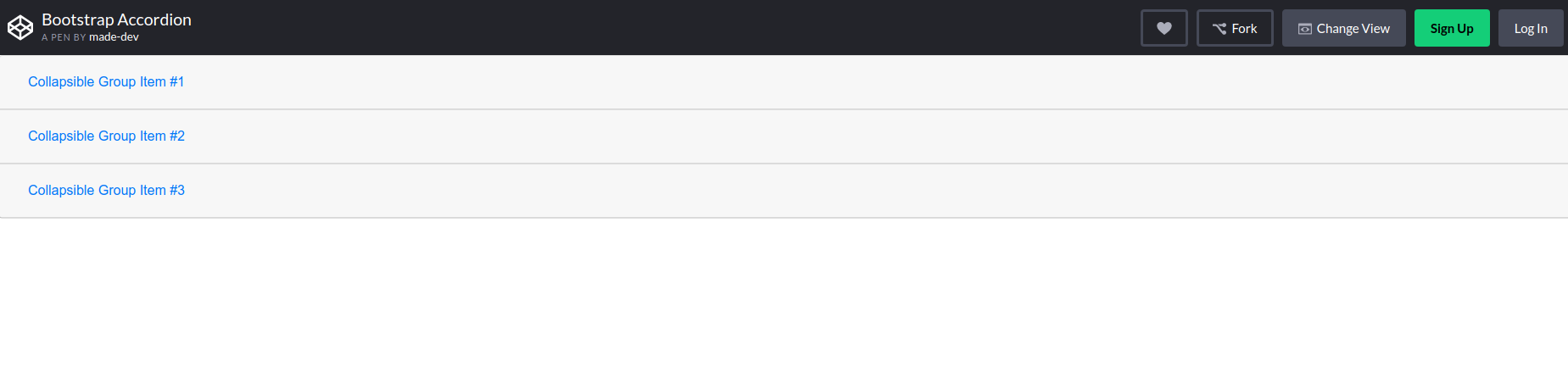
Bootstrap Accordion by made-dev

Bootstrap Accordion design by made-dev looks exactly like the one in the previous example. However, what makes this design different is that you will not have to click on the panel titles to close or open the panels.
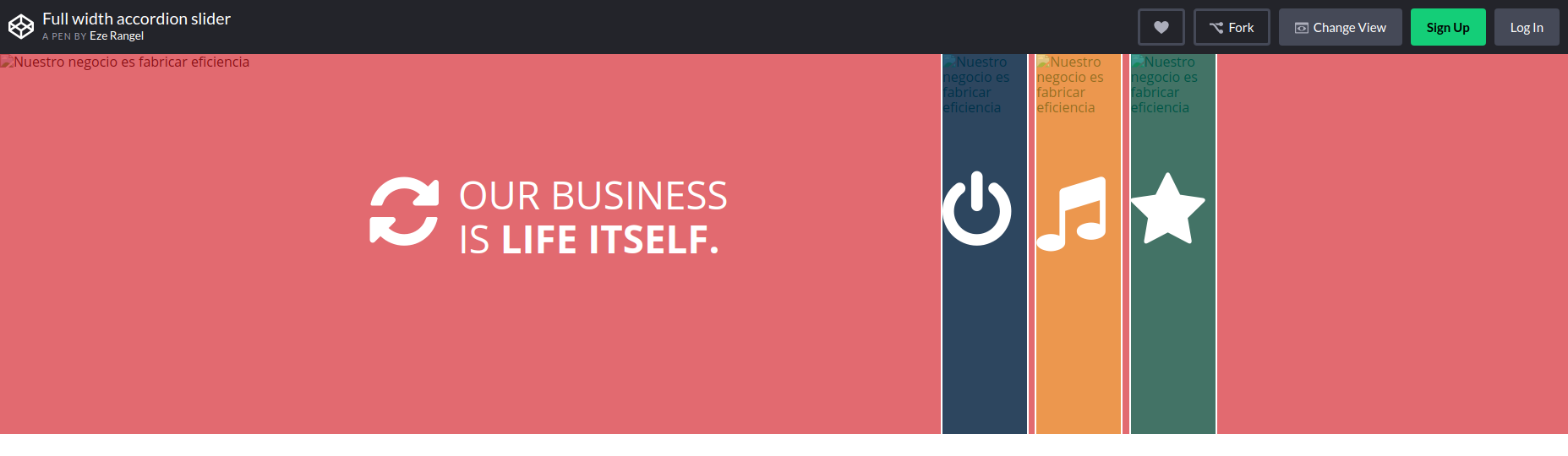
Full Width Accordion Slider

Full Width Accordion Slider design is beautiful and it comes with bright colors and swift animation effects. This accordion is sure to instantly grab user attention.
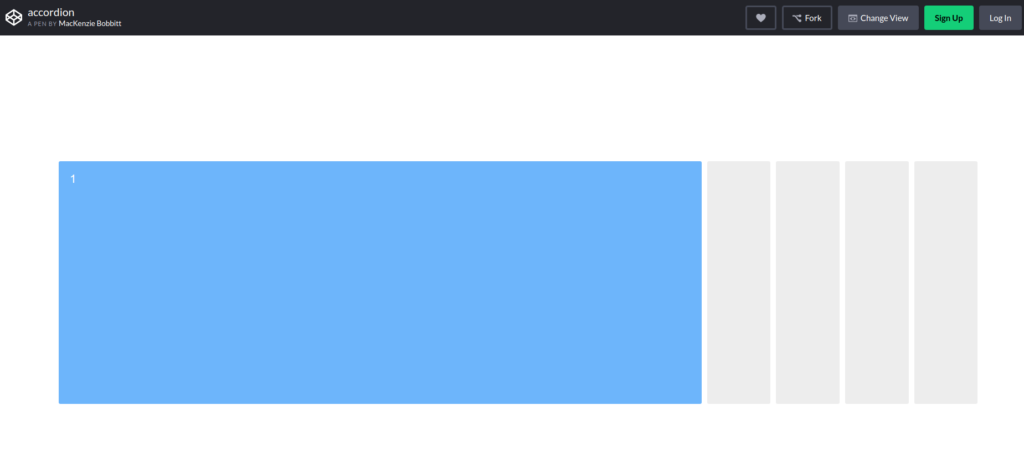
Horizontal Accordion

The Horizontal Accordion design by Mackenzie Bobbitt is simple but very effective. There are multiple Horizontal Accordions in the design which gets expanded when you click on them.
Accordion Gallery

The creator of this Bootstrap Accordion example has used horizontal accordion design here. Multiple images can be included in this creative design.
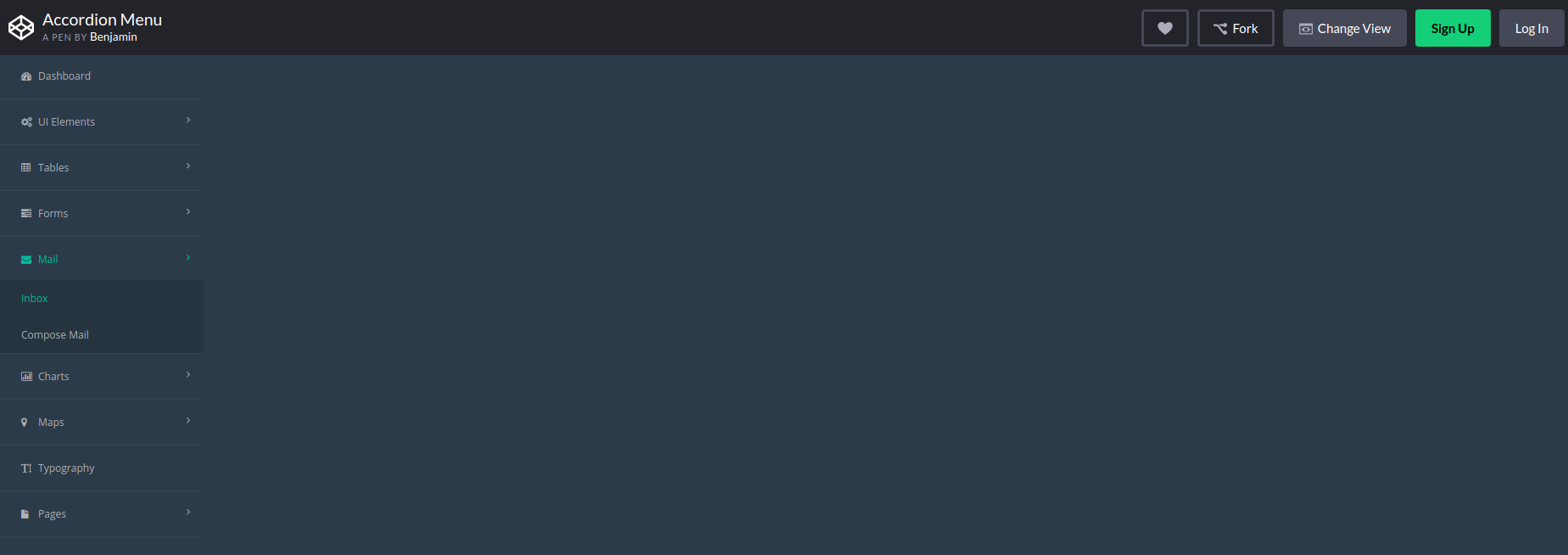
Accordion Menu

Bootstrap Accordion is used for dashboard navigation in this Bootstrap Accordion example. This design will help users to easily find what they are after.
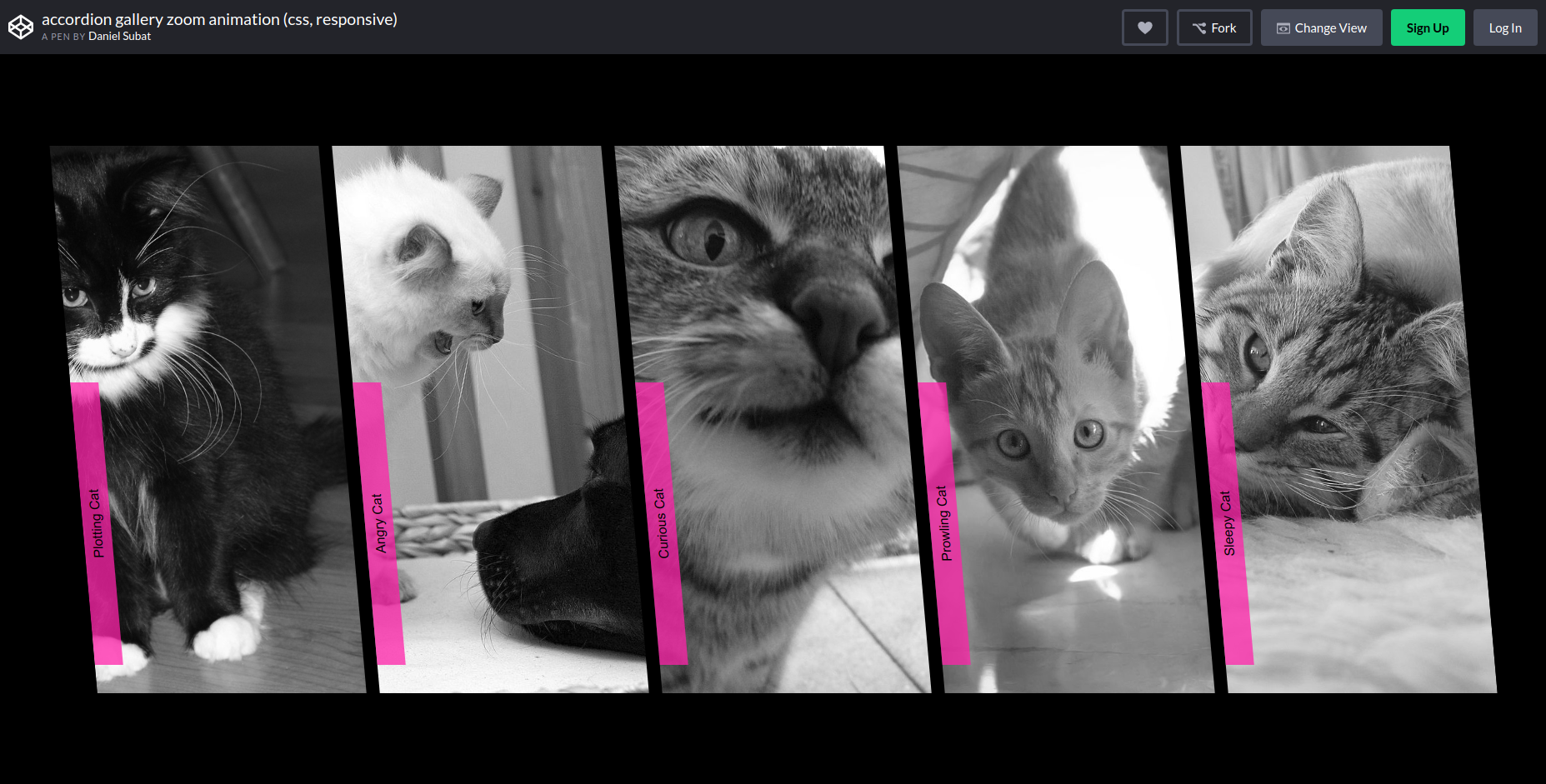
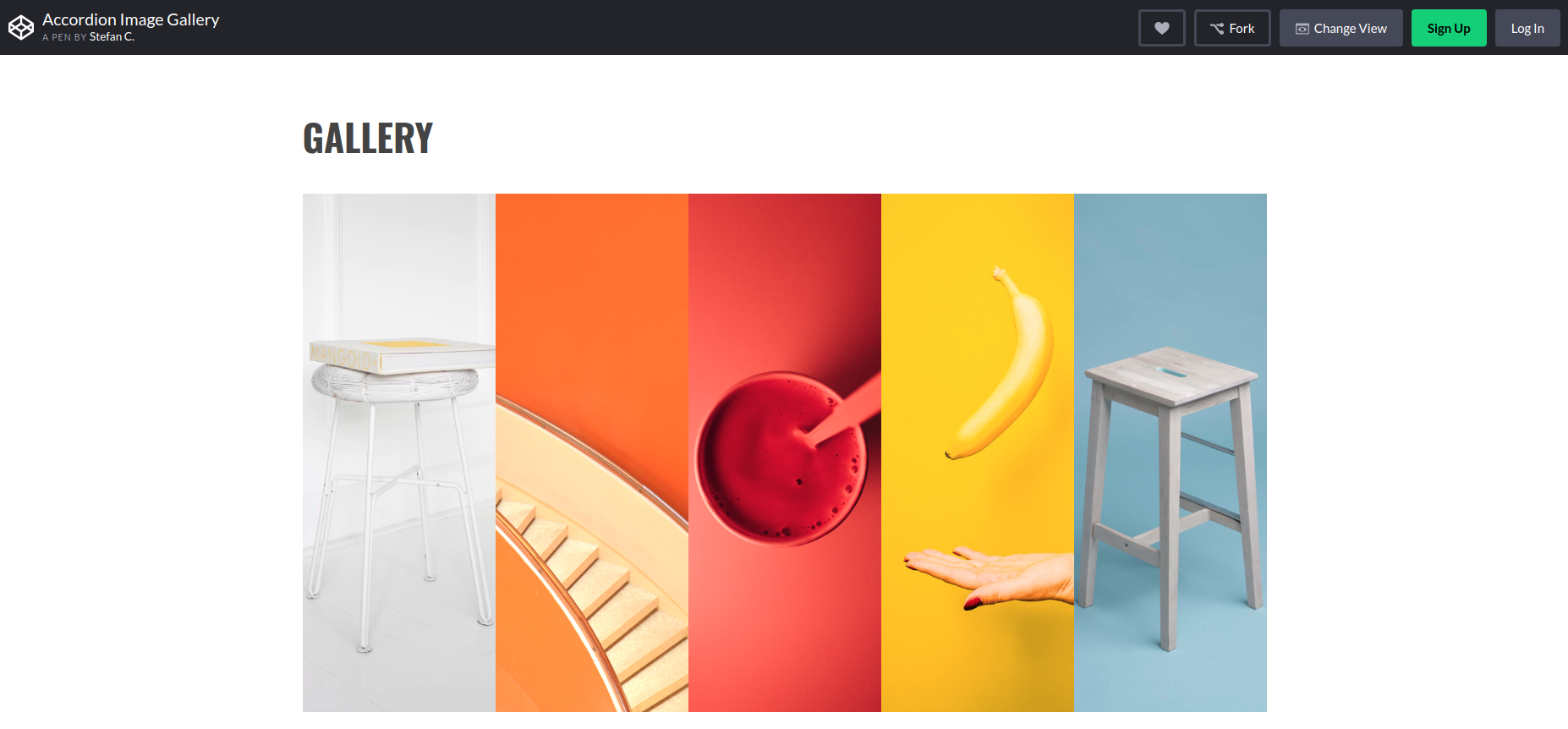
Accordion Image Gallery

Users who are looking to design a creative and beautiful gallery will instantly fall in love with this design. The images will zoom and expand in size when you hover over them.
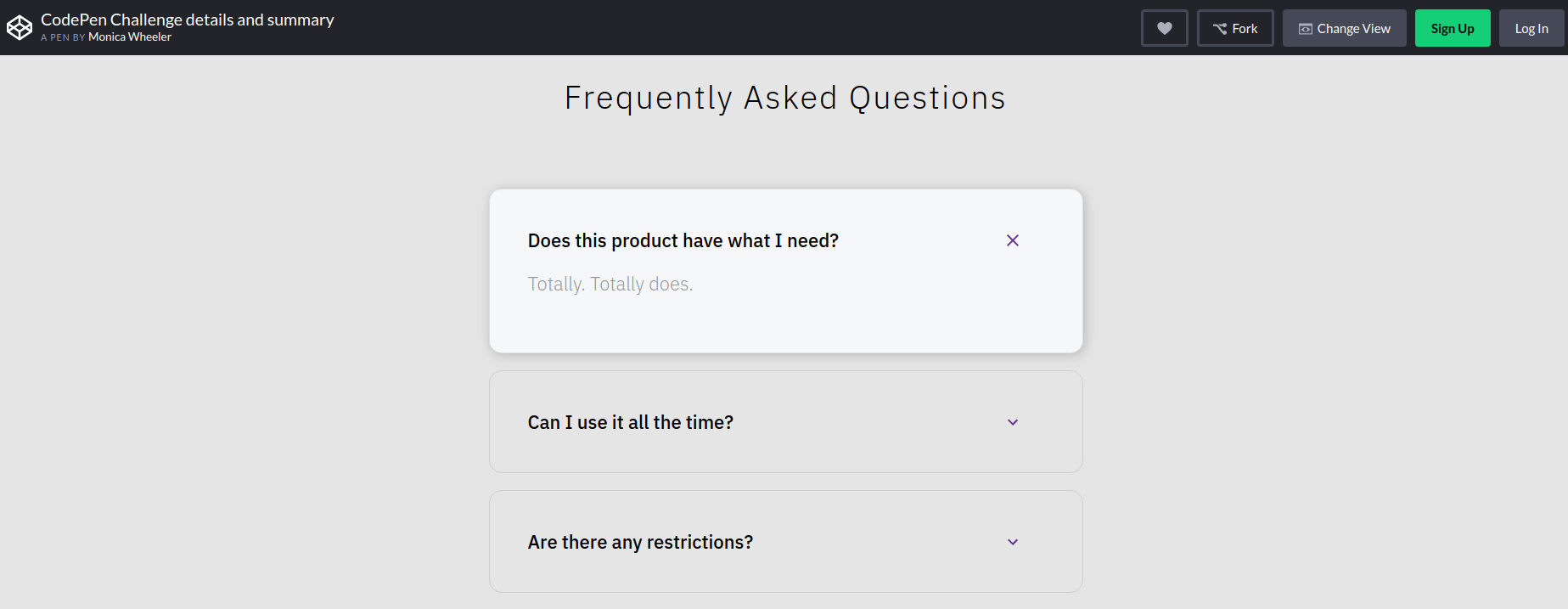
Accordion Details and Summary
Accordion Details and Summary design is an ideal choice if you are looking to design FAQ pages on websites. The text area is bigger in the design, which will make it a lot easier for users to read.
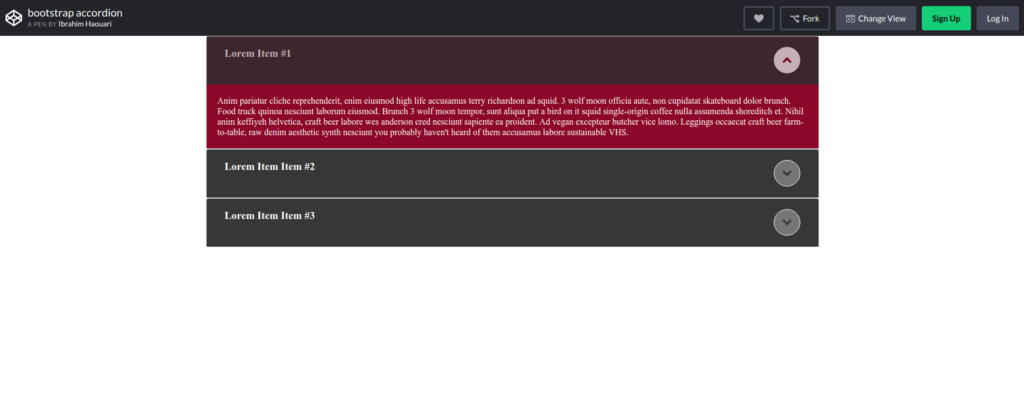
Bootstrap Accordion by Ibrahim

Users who are looking for a Bootstrap Accordion example with vertical design will surely be impressed by Ibrahim Haouari’s design. You can provide info about your products and services in the three vertically placed slides.
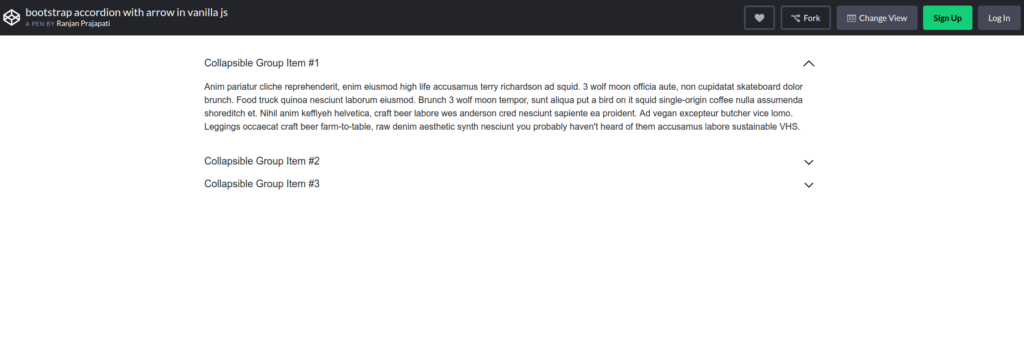
Bootstrap Accordion With Arrow in Vanilla JS

Bootstrap Accordion With Arrow in Vanilla JS design by a CodePen user contain three categories and three arrow buttons. You can use these arrow buttons to either expand or collapse the menu.
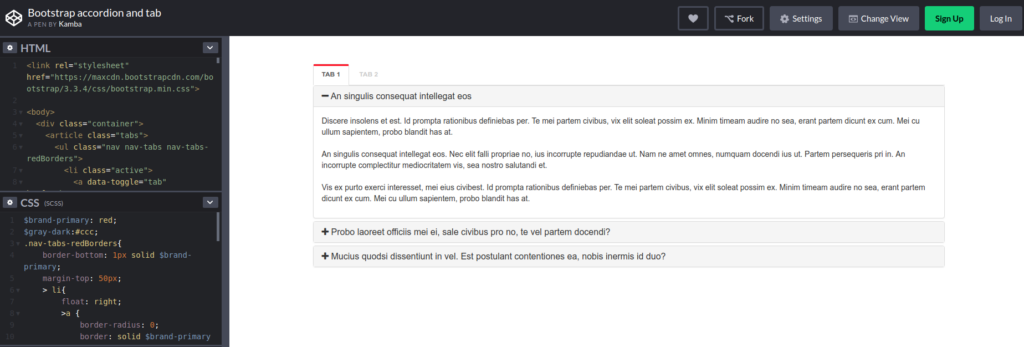
Bootstrap Accordion and Tab by Kamba

Kamba’s Bootstrap Accordion and Tab design is simple, unique, and elegant. The design contains multiple columns and rows where you can share relevant information.
Bootstrap Accordion Table by Javadev Akkiraju

JayaDev Akkiraju’s Bootstrap Accordion Table design is simple, but unique and elegant too. Three columns with headings and four rows can be found in the design.
jQuery/Bootstrap Accordion by Jessica

jQuery/Bootstrap Accordion by Jessica is a creative form of Bootstrap Accordion design. You can find sections of collapsible content within a collapsible content.