Bootstrap Cards offers an extensible and flexible container for users to display data in a simple and elegant way. Bootstrap card components are basically content containers where you can add a wide variety of content including images. Bootstrap Cards that are built with flexbox mix well with all other Bootstrap components.
In addition, Bootstrap Cards offers great flexibility when display contents. These handy Bootstrap components gives you plenty of opportunities, which will help you to organize and display data beautifully. Here are some of the best Bootstrap Card examples from CodePen that are sure to inspire you.
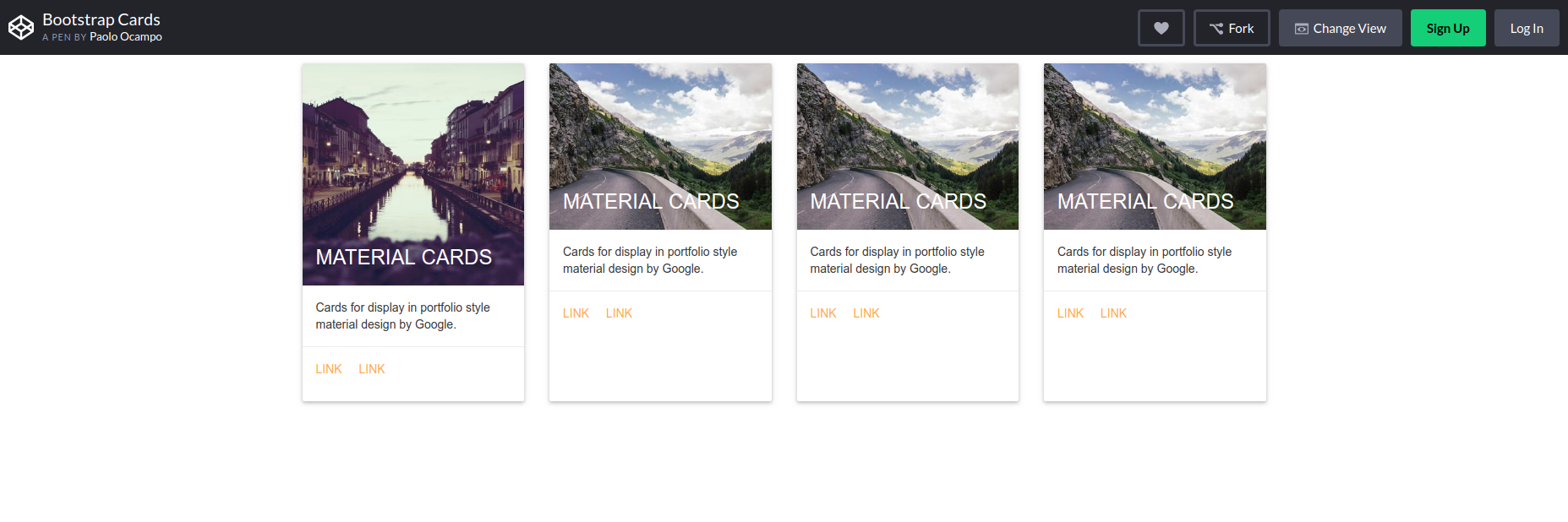
Bootstrap Cards Paolo Ocampo

Paolo Ocampo’s Bootstrap Cards design is excellent and it can be used to display links, text, images, and more. The option to include different content will make your web app or website look a lot more elegant.
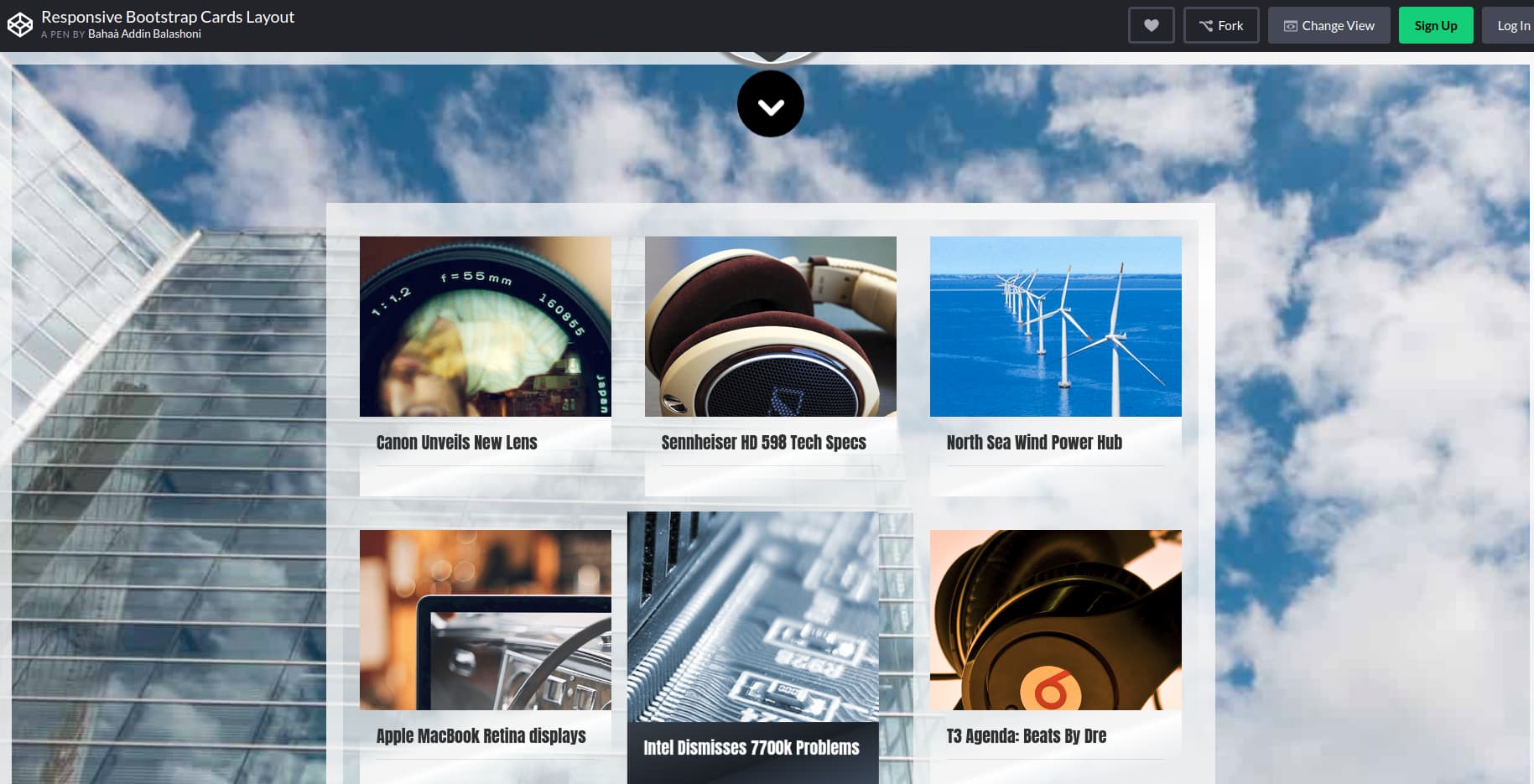
Responsive Bootstrap Cards

Nine unique card components are available in the Responsive Bootstrap Cards design by a CodePen user. A read more option can be found at the end of each Cards to include more content.
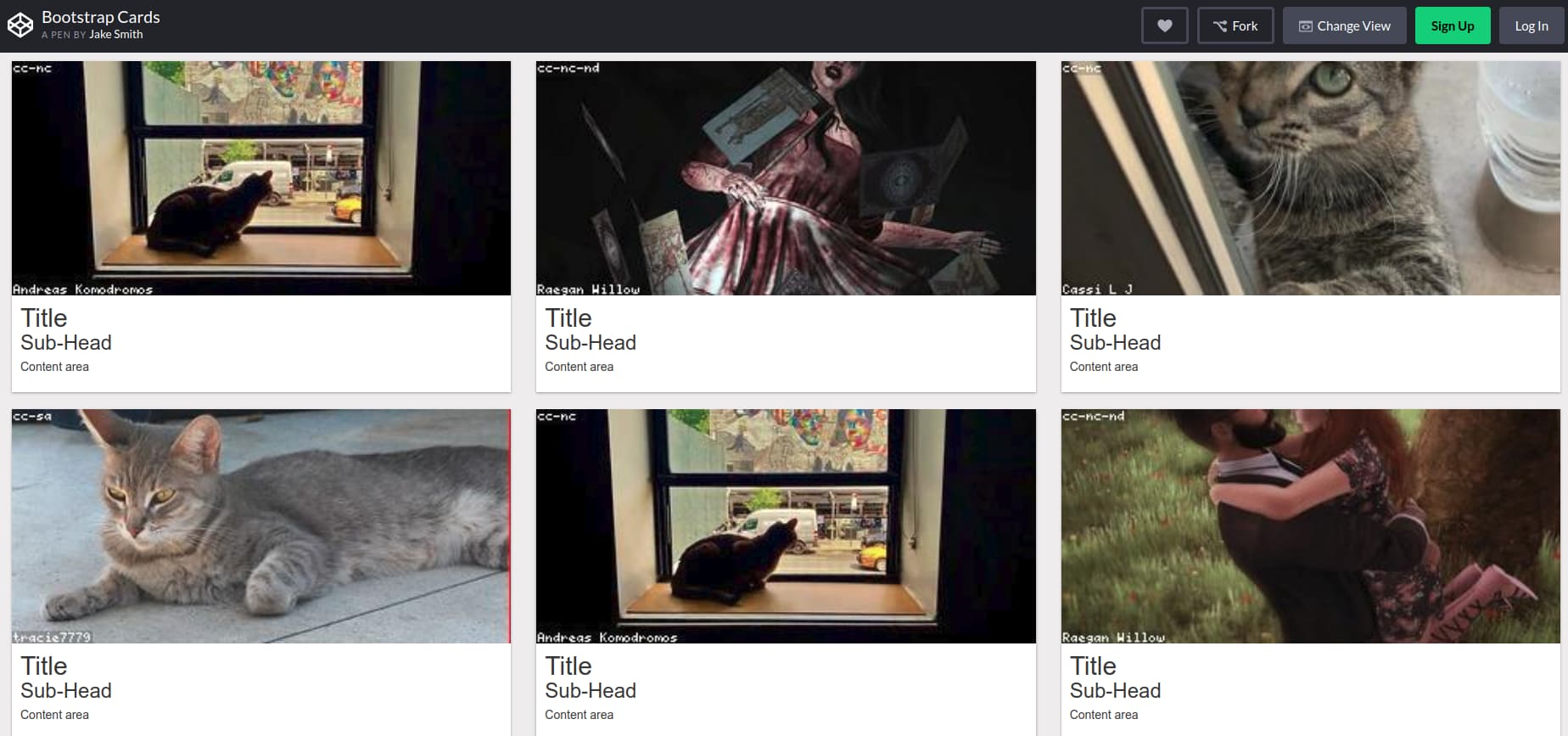
Bootstrap Cards Template
6 beautiful and well-designed Cards are included in this design. Each one of these cards contain an image, text, title, and subheading.
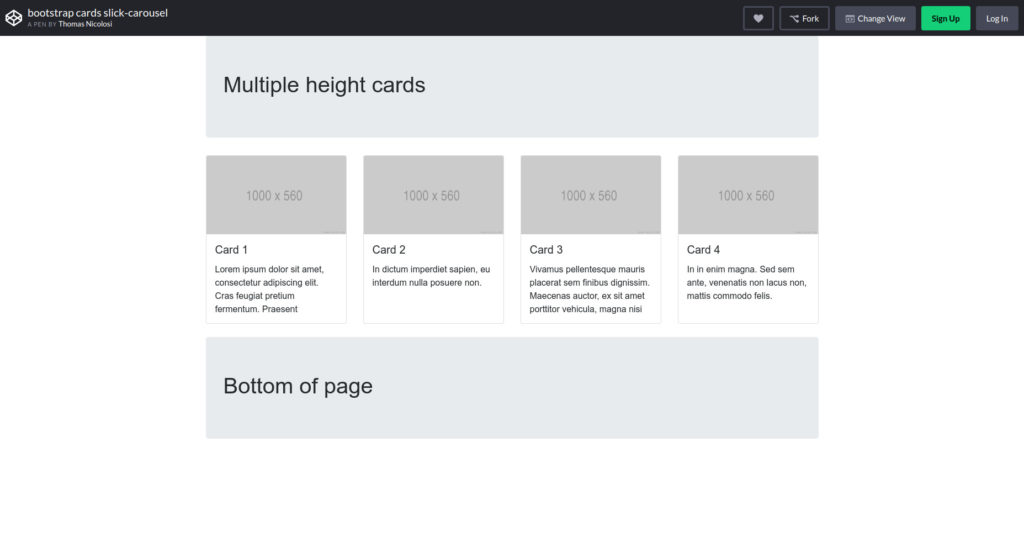
Bootstrap Cards Slick-Carousel

Thomas Nicolosi’s Bootstrap Cards Slick-Carousel design is simple, unique, and beautiful. You can find sample cards with texts in the design, which can be easily replaced with your customized text.
Card Animation

An attractive and creative hover-based animation effect has been used in this Bootstrap Card example. It is an ideal choice if you are looking to design product or profile cards.
Endless Scrolling Cards

Endless Scrolling Cards design is a perfect example of using Bootstrap Cards in Carousels or Sliders. You can also add different types of contents to these cards.
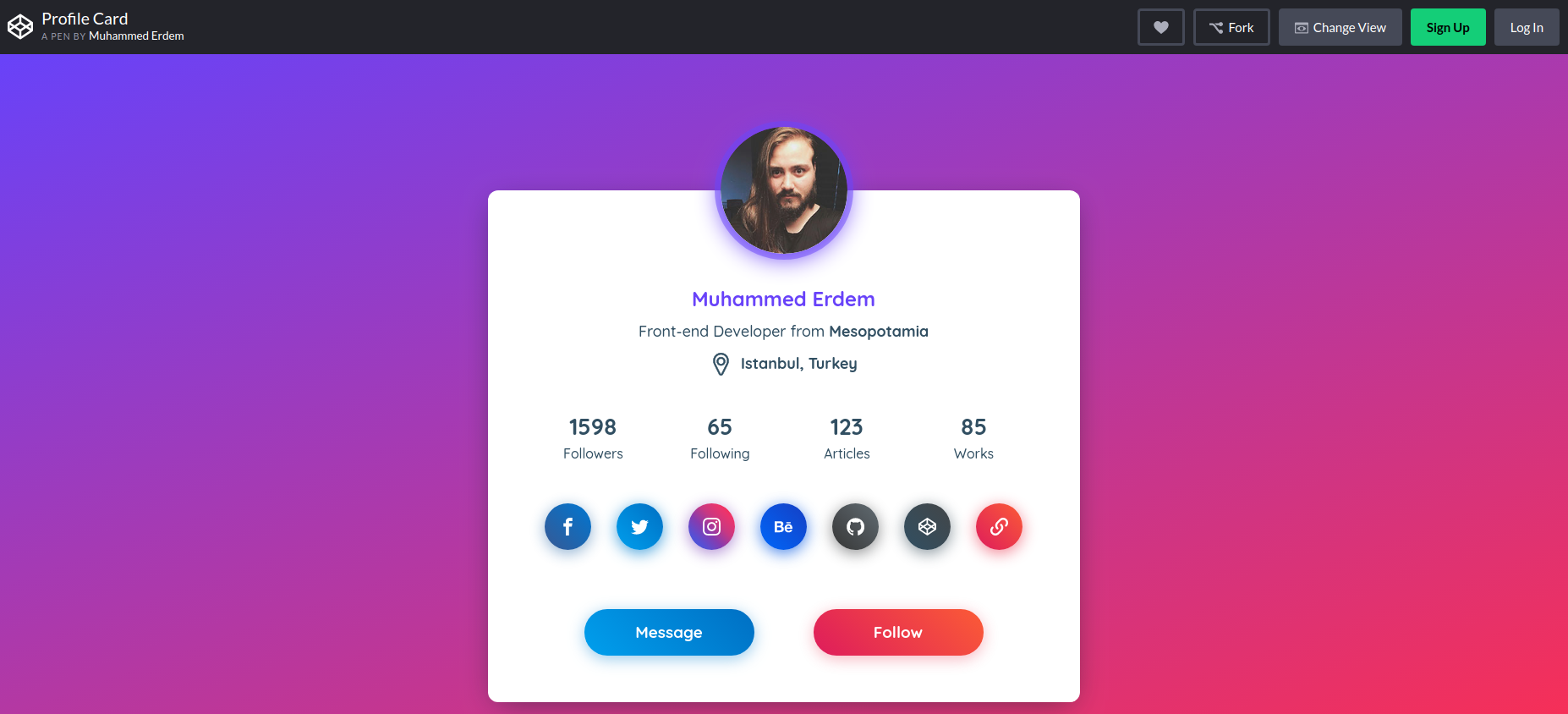
Profile Card

If you want to show profile information to users in a simple but efficient way, then this Bootstrap Cards example is sure to impress you. You do enjoy the luxury of reducing the size of these cards and making necessary changes.
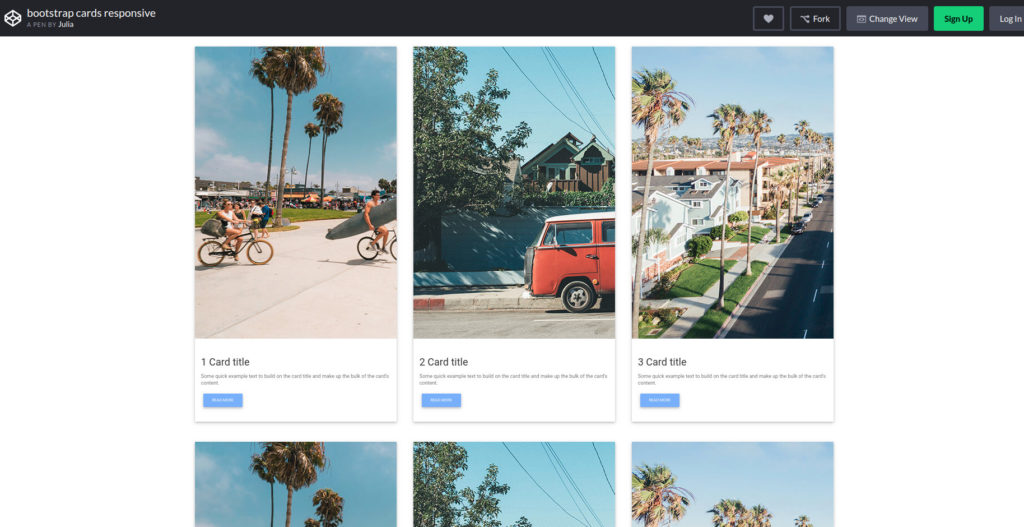
Bootstrap Cards Responsive

You can see multiple number of Bootstrap Cards with images, headings, and text in this example. These templates also contain a Read more button where users can find more information about your products or services.
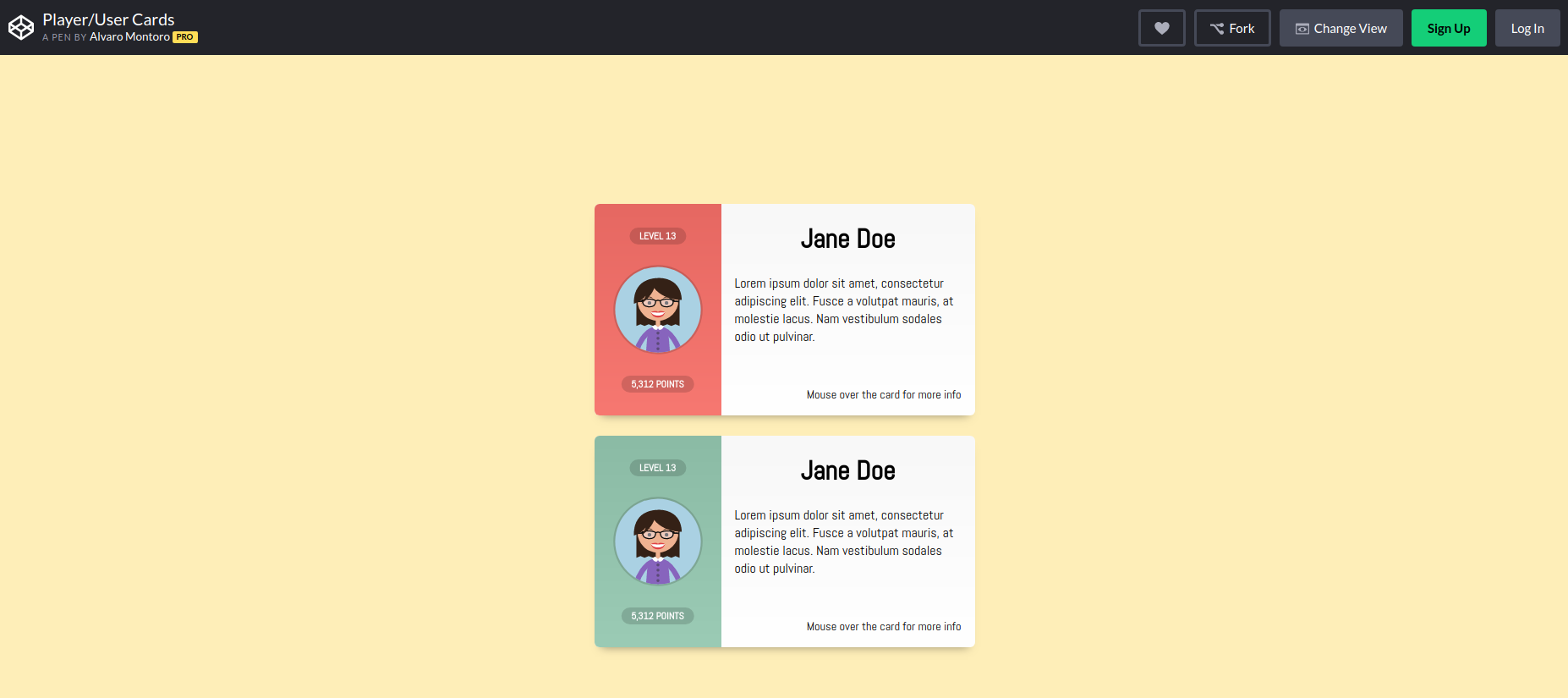
Player/User Cards

User and Player Cards are widely seen in most UI designs. These types of Cards can display the performance and achievements of different individuals.
CSS Tricks Cards Carousel

Four unique cards are arranged together in the CSS Tricks Cards Carousel design. The entire details of a card will be revealed once you hover over it.
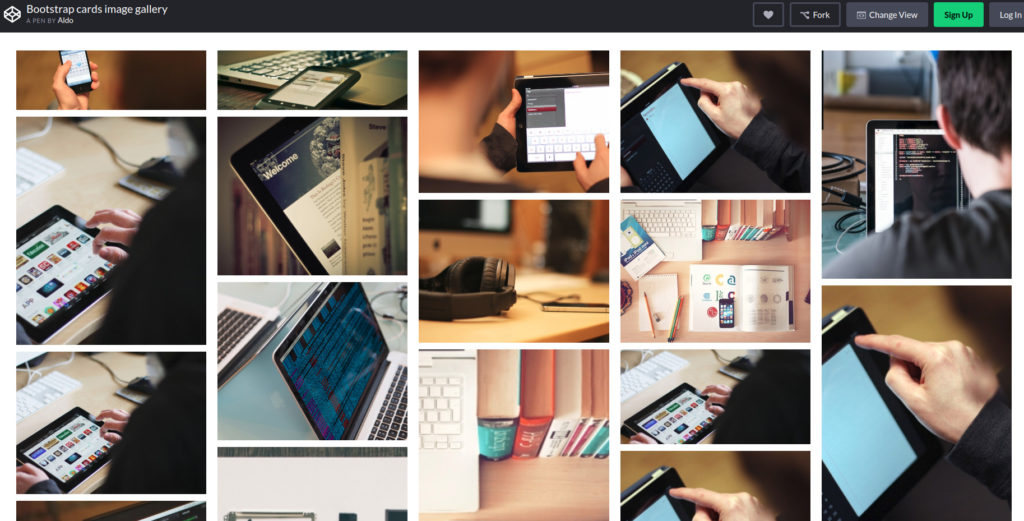
Bootstrap Cards Image Gallery

You can find a beautiful Image Gallery in this Bootstrap Card Example. Each one of the Cards in this design display an image, but the sizes of these images are different.
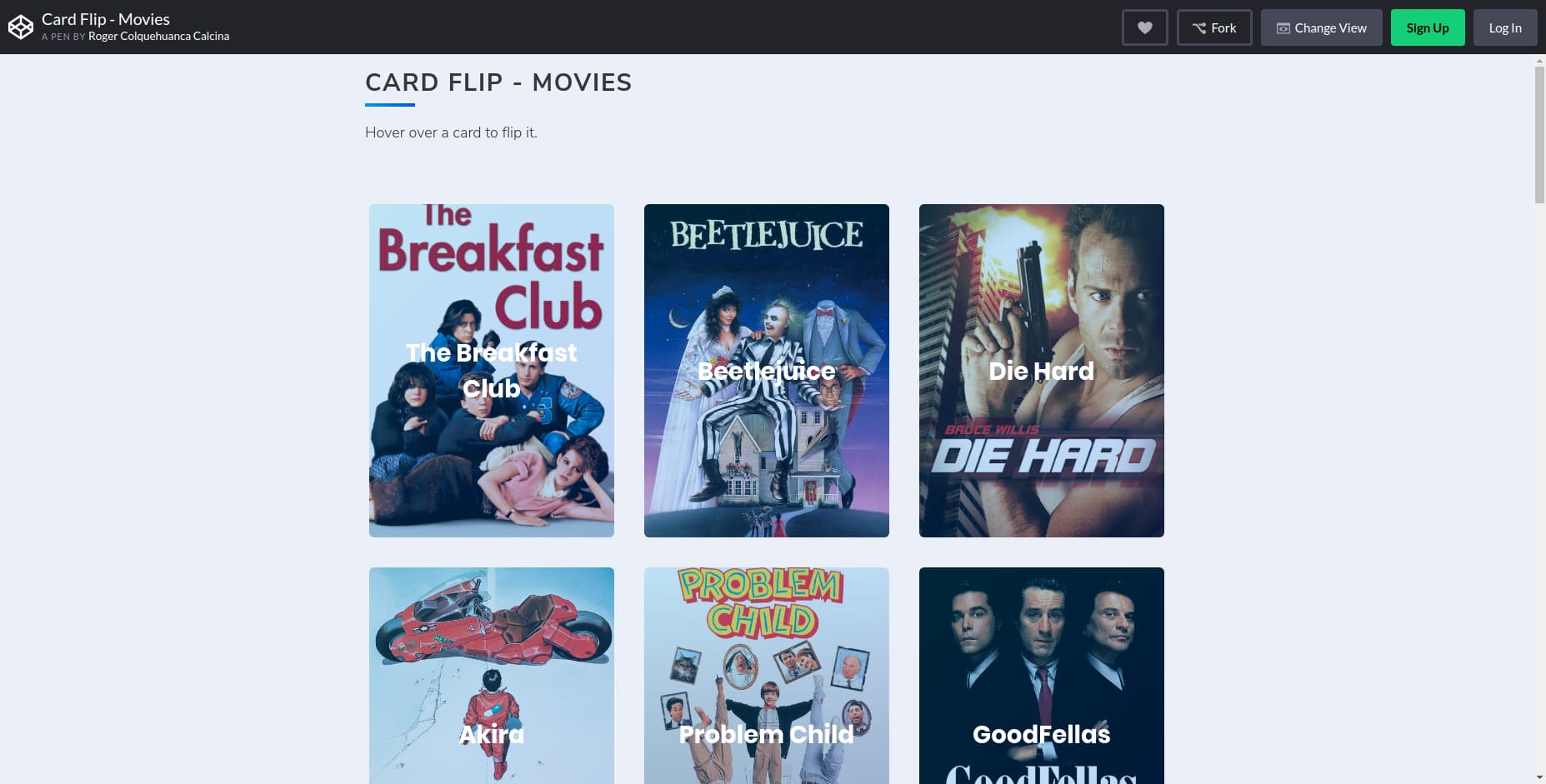
CARD FLIP Movies

Card flipping animation and parallax rotating effects are used in this Bootstrap Table example. The cards will automatically flip once you hover over them.
Bootstrap Cards (Hurricanes)

A bunch of beautiful cards can be found within this unique and interesting Bootstrap Card example.You can find a title and subtitle above the text on each on the Cards.
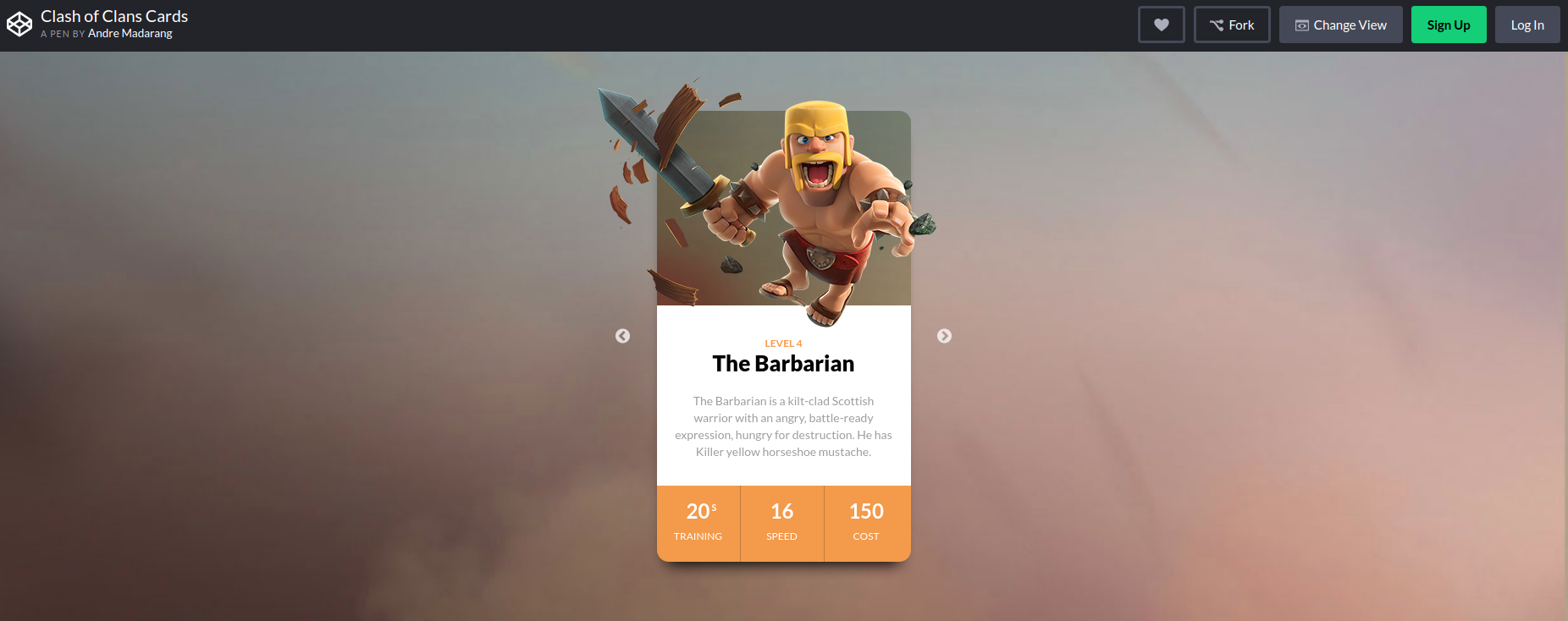
Clash of Clans Cards

The designed has used characters from the famous game, Clash of Clans in this Bootstrap Table example. It is suitable for creating profile cards for employees, product cards, and more.