Bootstrap Footer is an additional navigational component that is generally used to display general information on a website. Footers are capable of holding buttons, links, forms, and several other elements. The footer is one of the most important components of a website and it can help users to easily find what they are looking for.
Several designers use Bootstrap footers to engage with the audience in a simple but elegant way. Here are some of our personal favorite Bootstrap Footer examples that are sure to inspire you when designing a Bootstrap Footer.
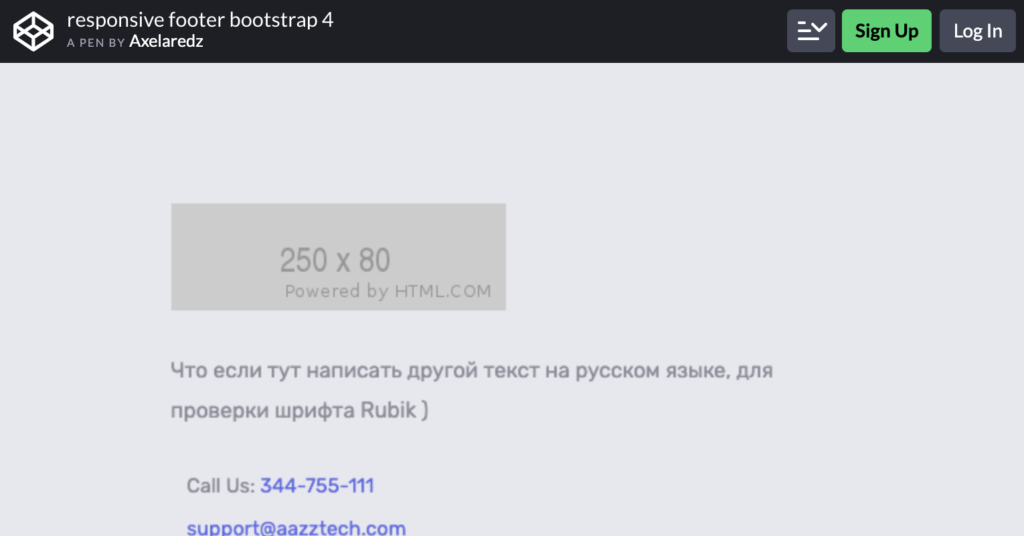
Responsive Bootstrap 4 Footer

Responsive Bootstrap 4 Footer is a simple but efficient footer design which has three different categories just above the bottom of the page.
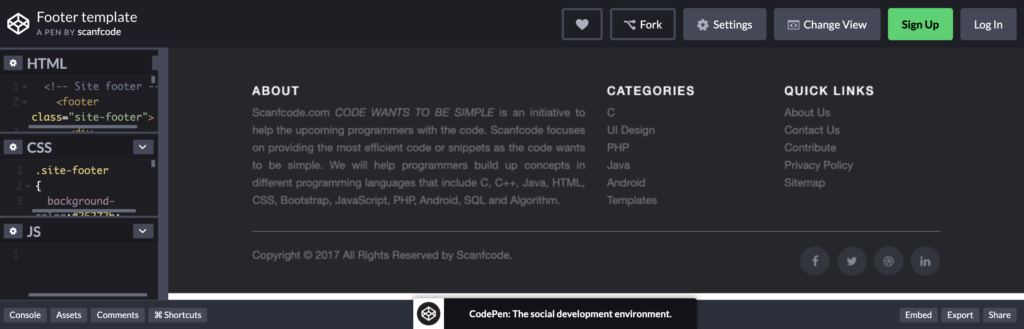
Footer Template

The Footer Template design by a CodePen user gives you ample amount of space to place social media icons and links to other web pages.
Bootstrap 4 Footer With Social Icons
![]()
Namiq Namaz’s Bootstrap 4 Footer design is unique and simple. You can find multiple social icons with this Bootstrap Footer example.
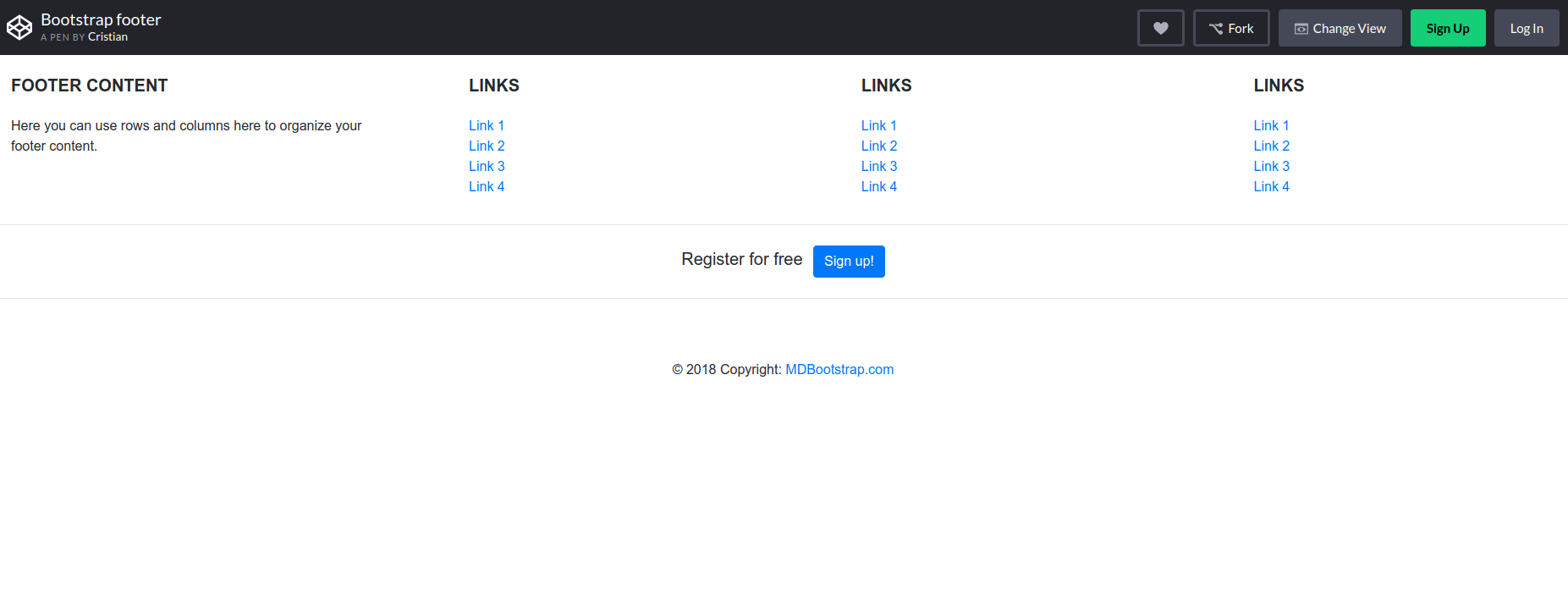
Bootstrap Footer by Cristian

The creator of this Bootstrap Footer design has organized the contents of the footer into different rows and columns. A sign up option can also be found right at the bottom.
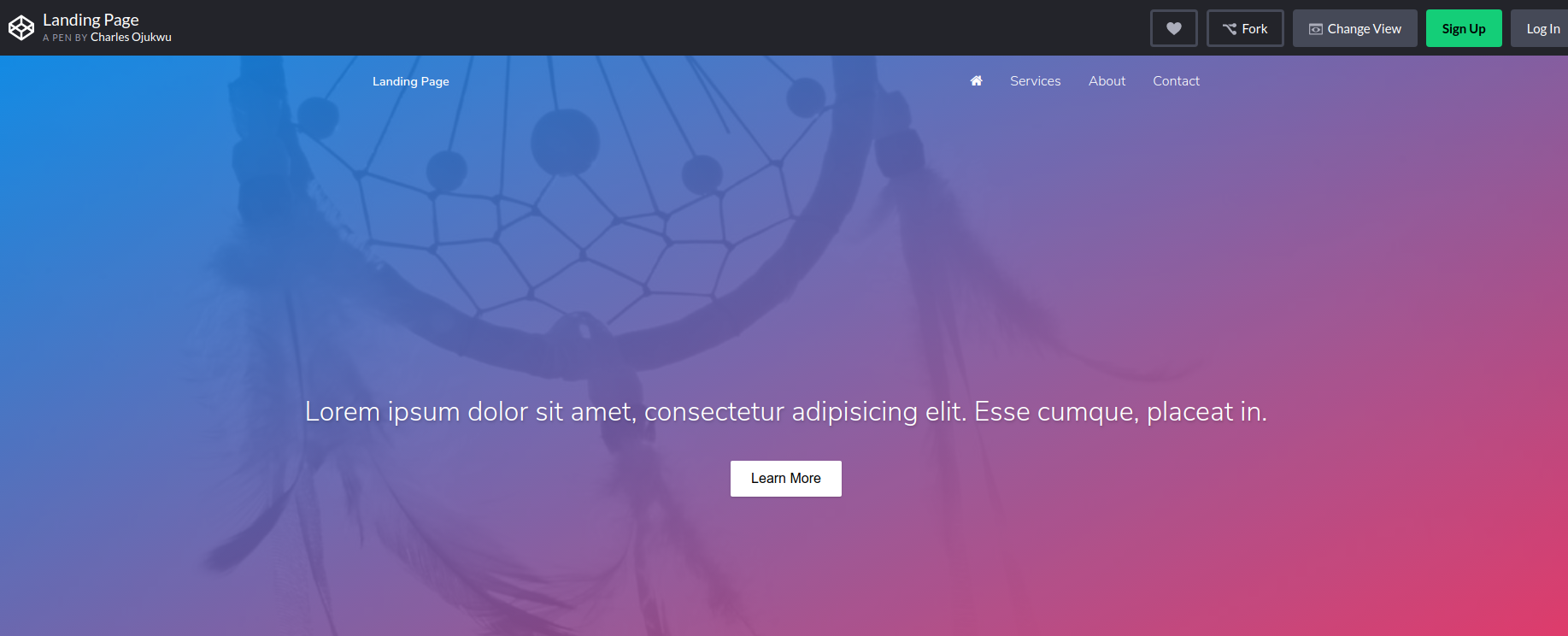
Landing Page

This Bootstrap Footer example has a beautiful landing page that can help you boost online conversions. You can make necessary changes to the design with ease.
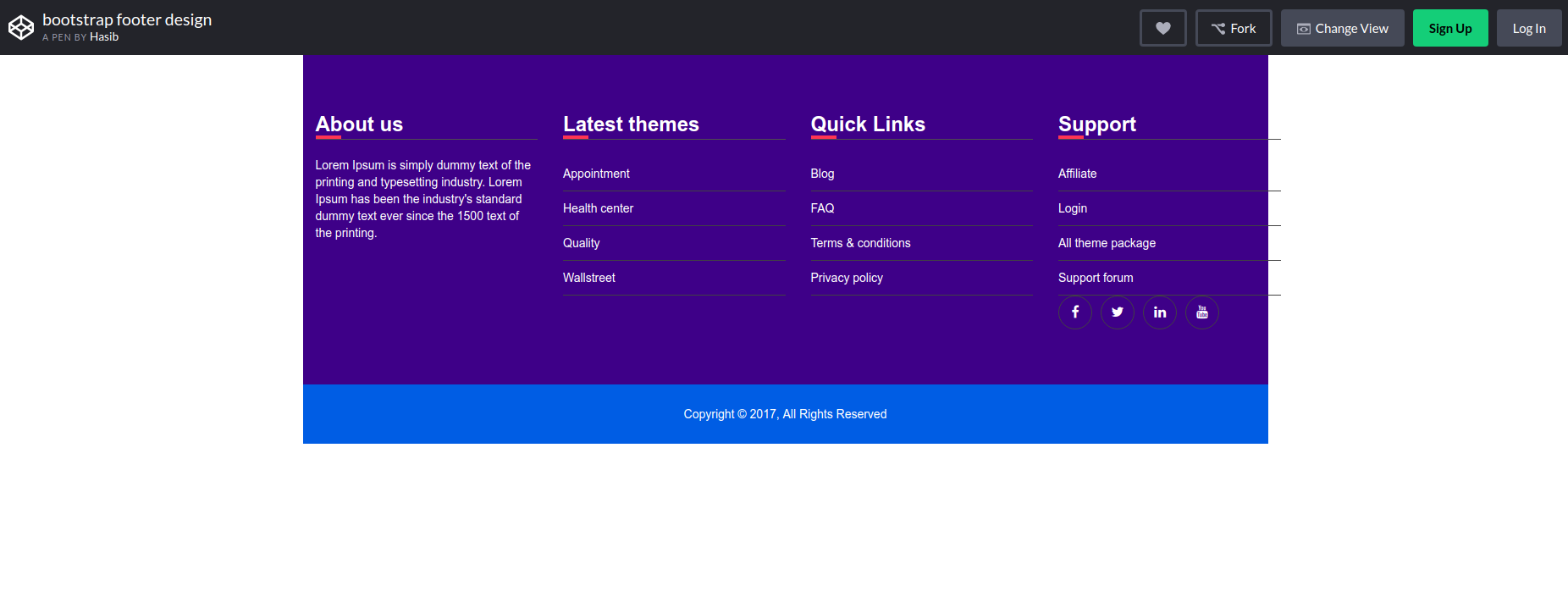
Bootstrap Footer Design by Hasib

Bootstrap Footer Design by Hasib is creative and unique. Users can provide plenty of information to users by placing such a Bootstrap Footer on their website.
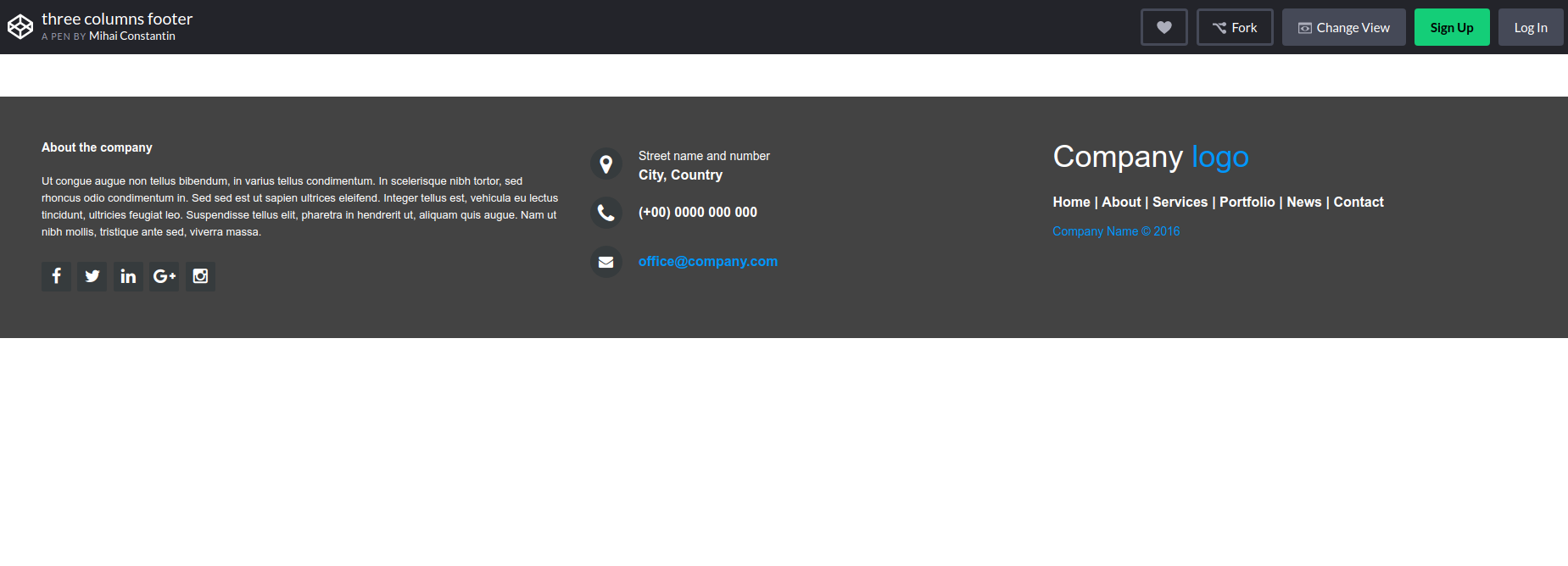
Three Columns Footer

Three Columns Footer design is usually used in small websites with a limited number of pages. However, you can add as many columns as you want.
Headers/Footer Parallax Effect

The creator of this Bootstrap Footer design has used shadow and parallax effects to make the footer look even more elegant to users. You do enjoy the luxury of changing the design as you please.
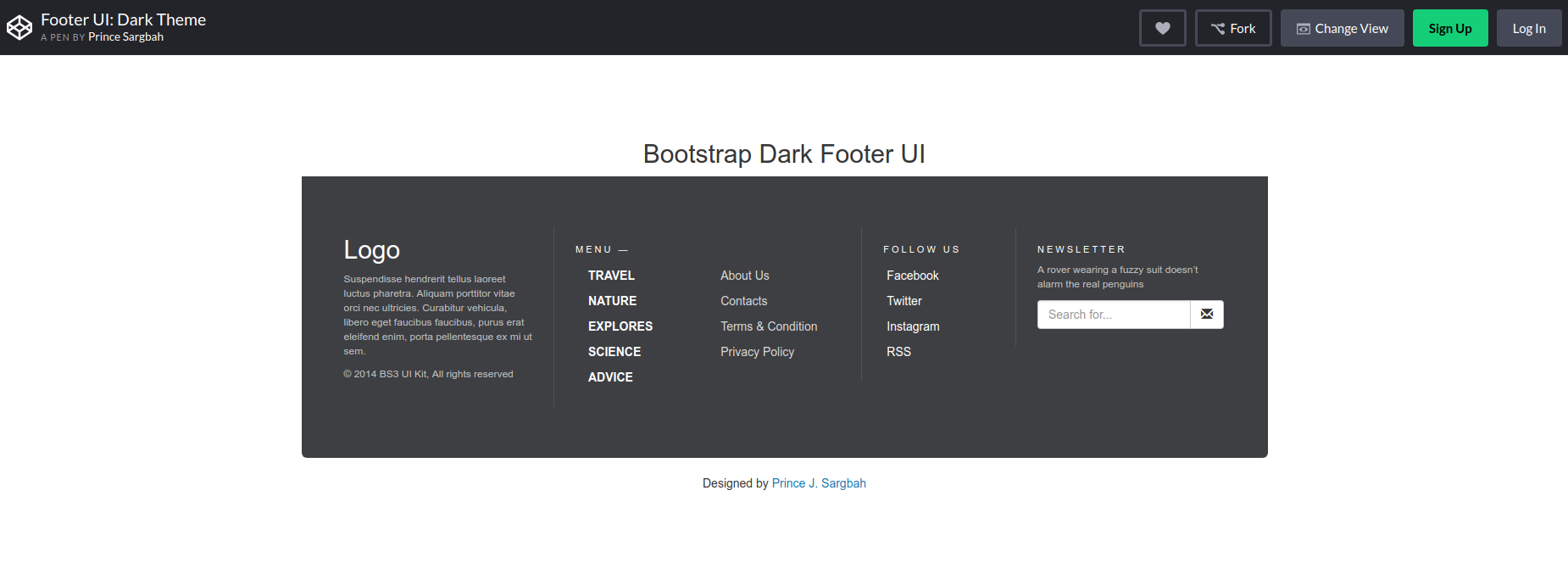
Dark Theme Footer

Prince Sargbah’s Dark Theme Footer design offers plenty of space for users to add social media profile links, newsletter subscription forms, and more.
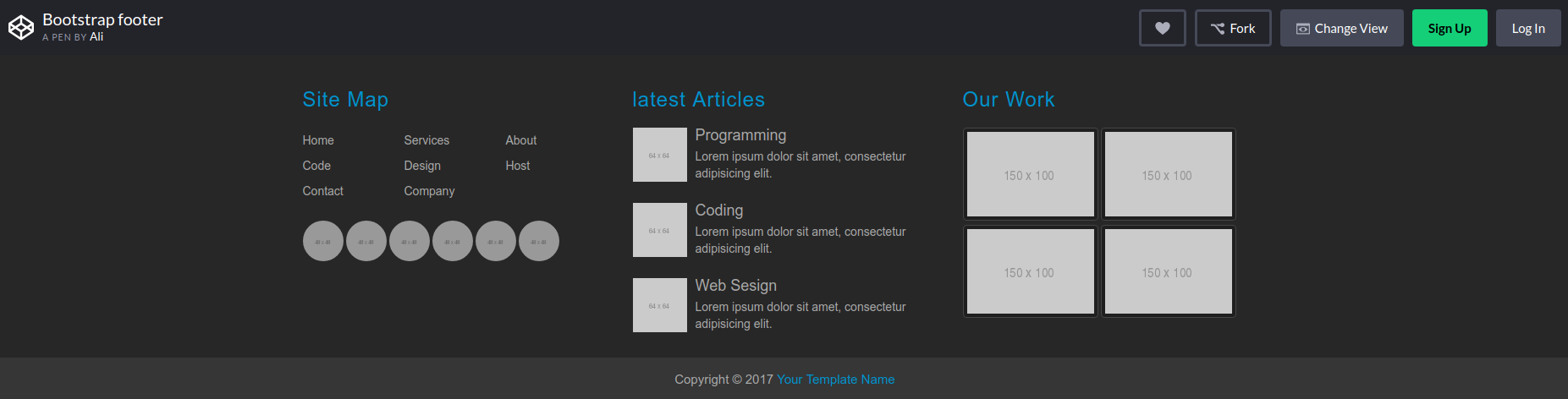
Bootstrap Footer by Ali

What makes Bootstrap Footer design by Ali different from other examples is that it has a beautiful dark background. Three separate subheadings can also be found with the design.
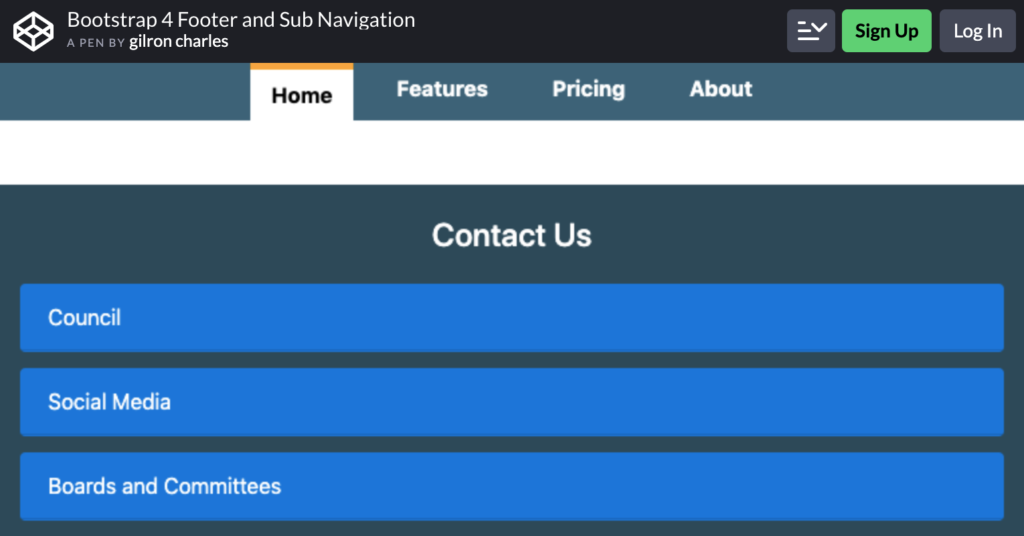
Bootstrap 4 Footer and Sub Navigation

As the name indicates, this Bootstrap Footer example has a sub navigation bar at the top and a footer in the bottom portion of the web page.
Simple Slide-Up Footer

Simple Slide-Up Footer design By Niklas is another creative and unique example of Bootstrap Footer. Users will be able to see the footer only when they move down to the bottom of the page.
Show/Hide Footer When Scrolling

The Show/Hide Footer When Scrolling design is ideal for different landing pages. As the name indicates, users can see the footer area when they scroll through the page.
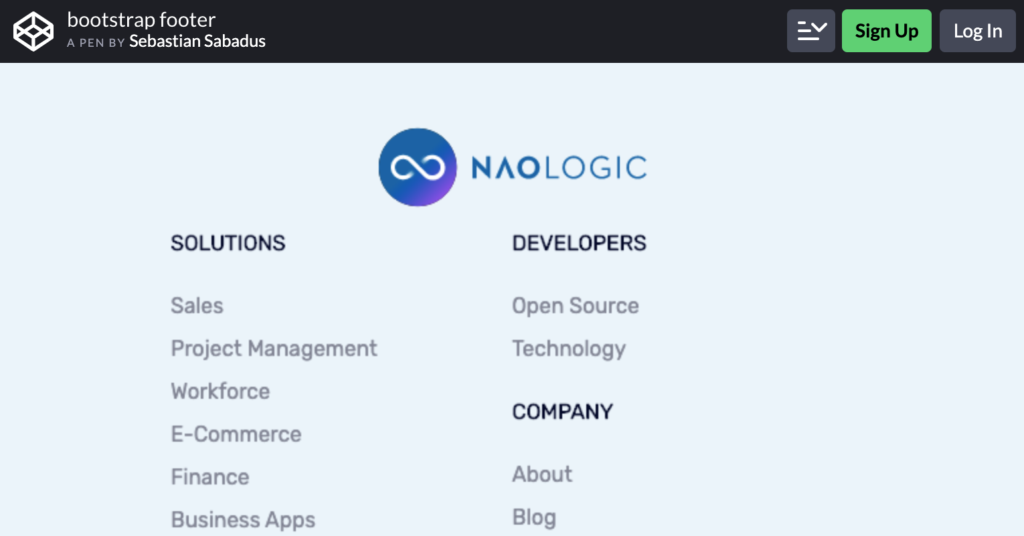
Bootstrap Footer by Sebastian Sabadus

The creator of this Bootstrap Footer design has placed a logo on the left side along with four different sub-headings. Under the subheadings, you can add links to other web pages on your site.
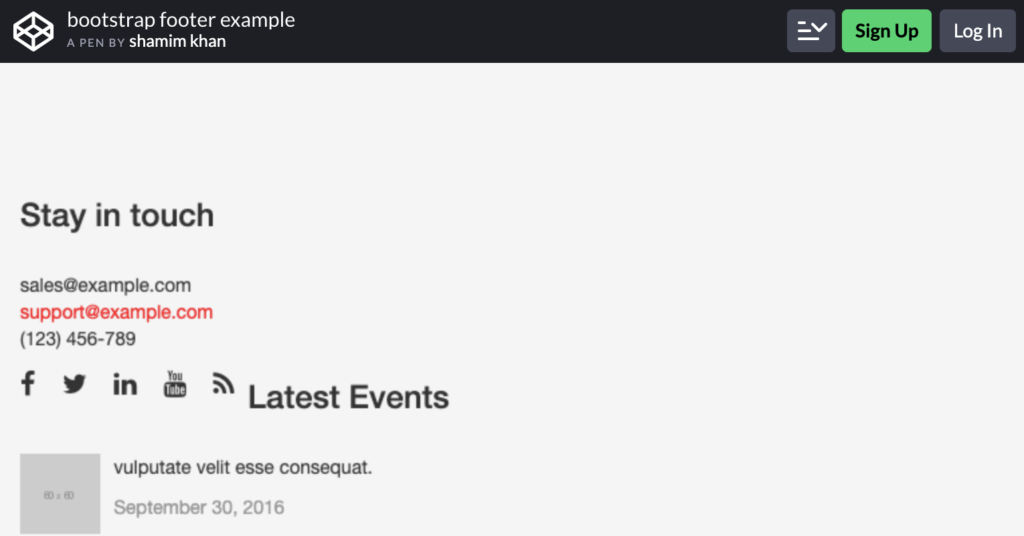
Bootstrap Footer Example by Shamim Khan

Shamim Khan’s Bootstrap Footer design also comes with four subheadings under which businesses can place their contact details, new deals, and more information.
Social Media Footer

Social media plays an important role in the marketing and advertising campaigns of most businesses. This footer design helps you to place social media links in your website.
Footer Link Navigation

Users who are planning to include icons in the footer will be surely impressed by this design. Footer Link Navigation design also has the ability to instantly grab user attention.
Summing Up
The article likely aimed to provide web developers with a practical example of how to use Bootstrap to create an effective and attractive footer for their website. By following the steps and utilizing Bootstrap’s pre-built classes and components, readers may have been able to create a professional-looking footer with minimal coding and design expertise.