Navigation bars or Navbars serves the crucial purpose of helping site visitors to easily move from one point to another on a website. Placing the navigation menu in a fixed place on a website allows users to easily navigate to any page on the site with ease. The main navigation bar of most websites can be seen right on the top of the website.
Websites with no proper navbars make it really hard for users to find info that they are looking for. Similarly, a poorly navbar desgins will deprive users of a fine user experience. So, here are some of the best and trendiest Bootstrap Navbar examples to draw inspiration from.
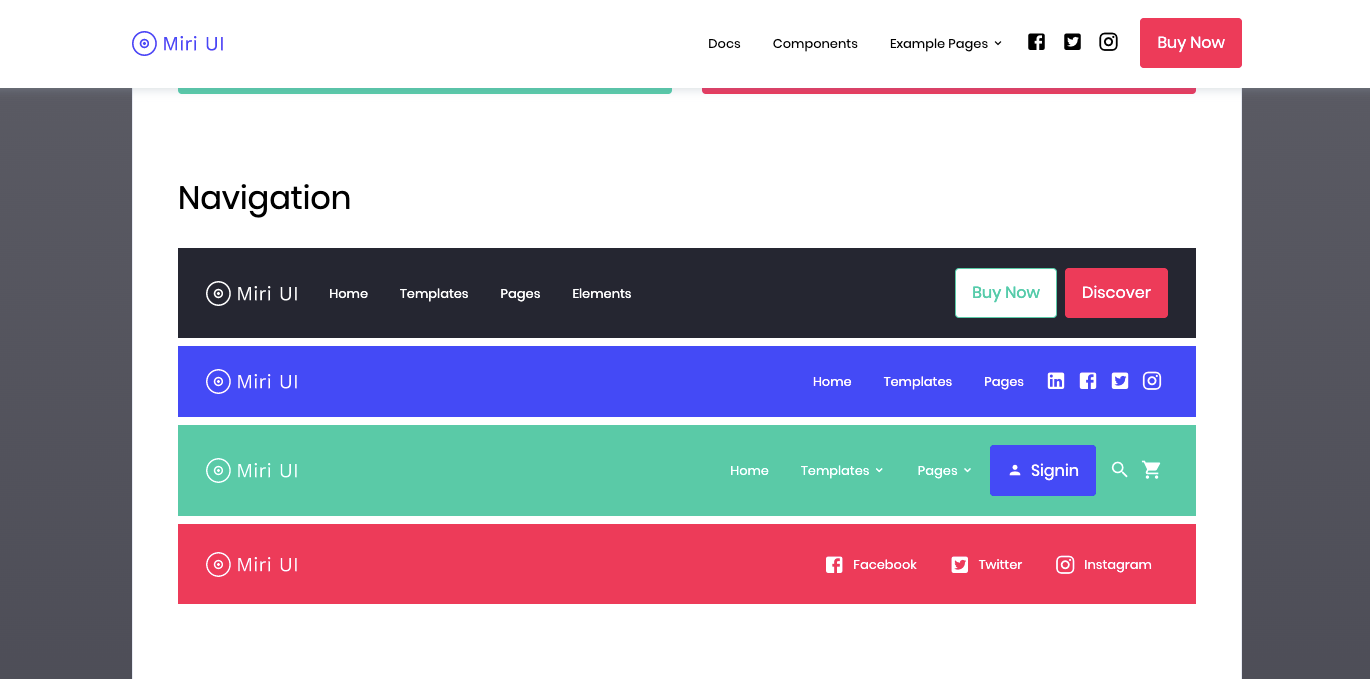
MiriUI Pro

The premium Bootstrap 5 UI Kit, MiriUI Pro features a clean and unique design and it also comes with four separate navigation layouts.
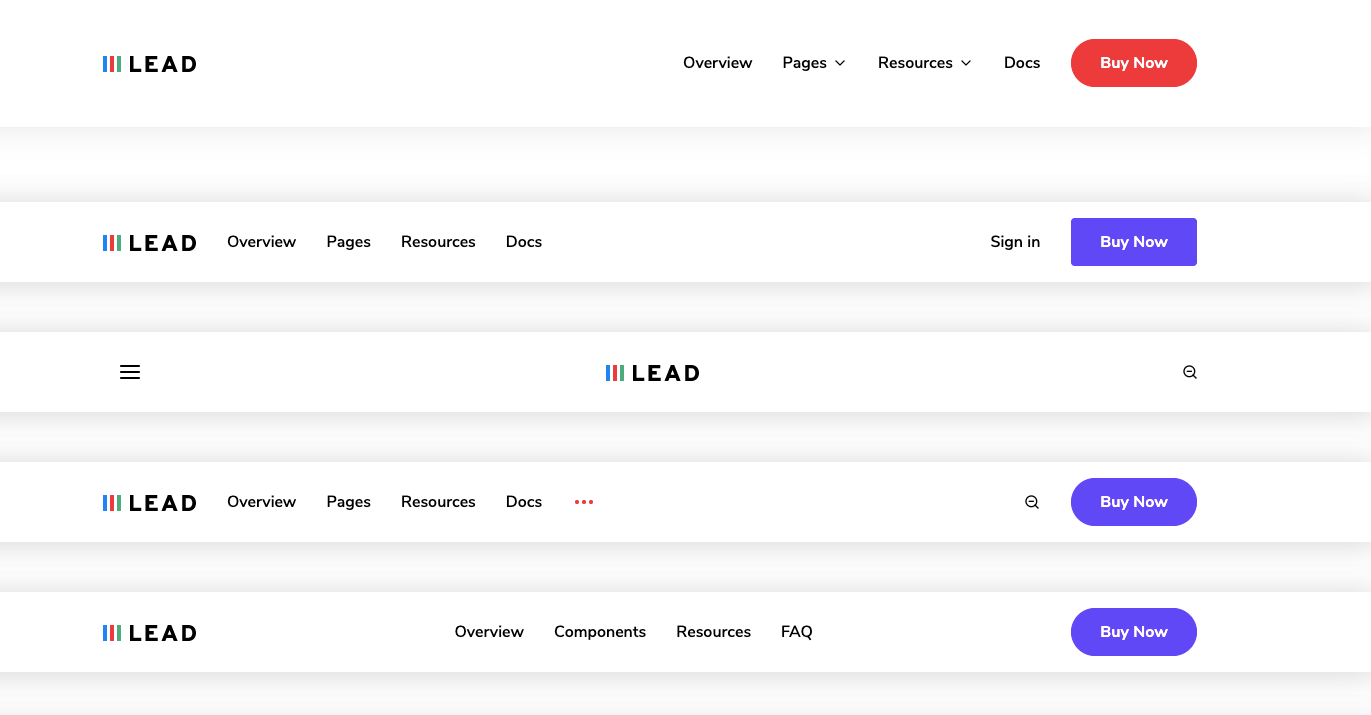
LeadUI Navbar

The easy to use and modern LeadUI template is packed with features and has a fine collection of useful components at its disposal. Designing a Navbar for your website will be a simple and straightforward process when using the LeadUI template.
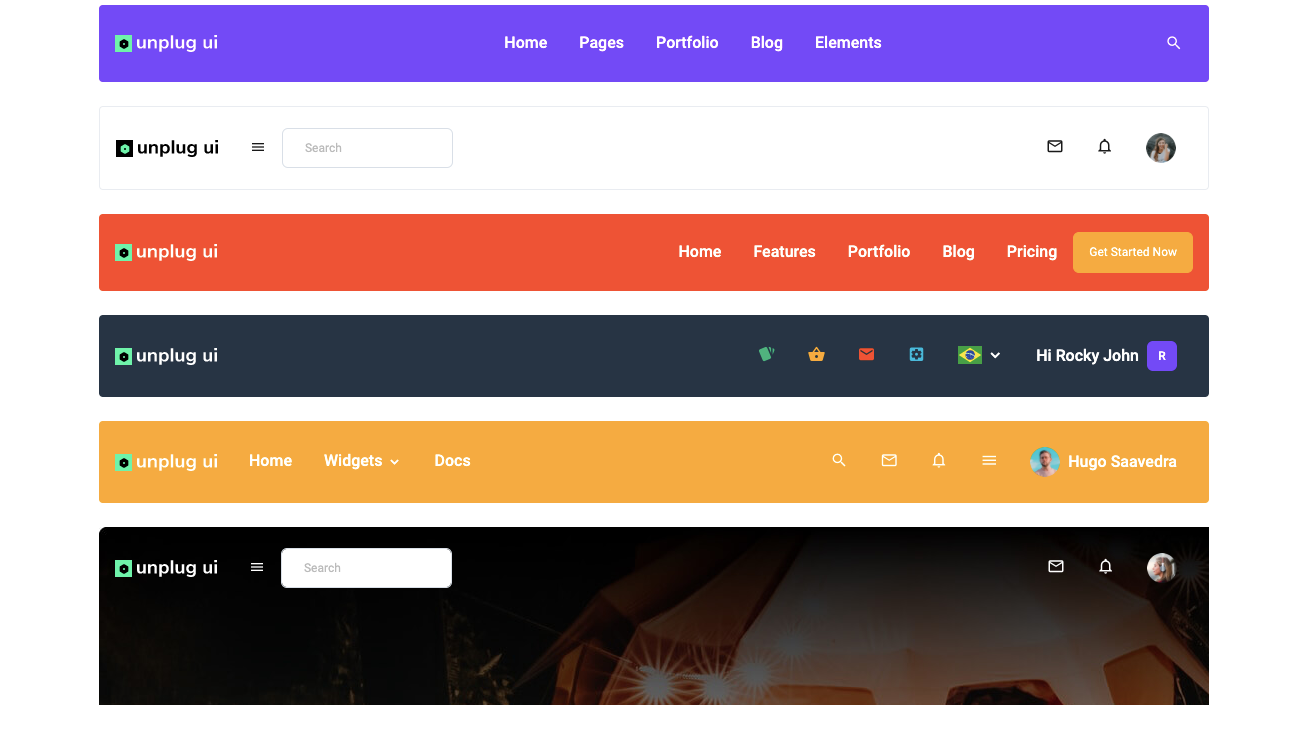
Unplug Navbar

The premium Unplug UI Kit that is built with the Bootstrap framework has Navigation tabs along with horizontal and vertical Navigation pills with icons.
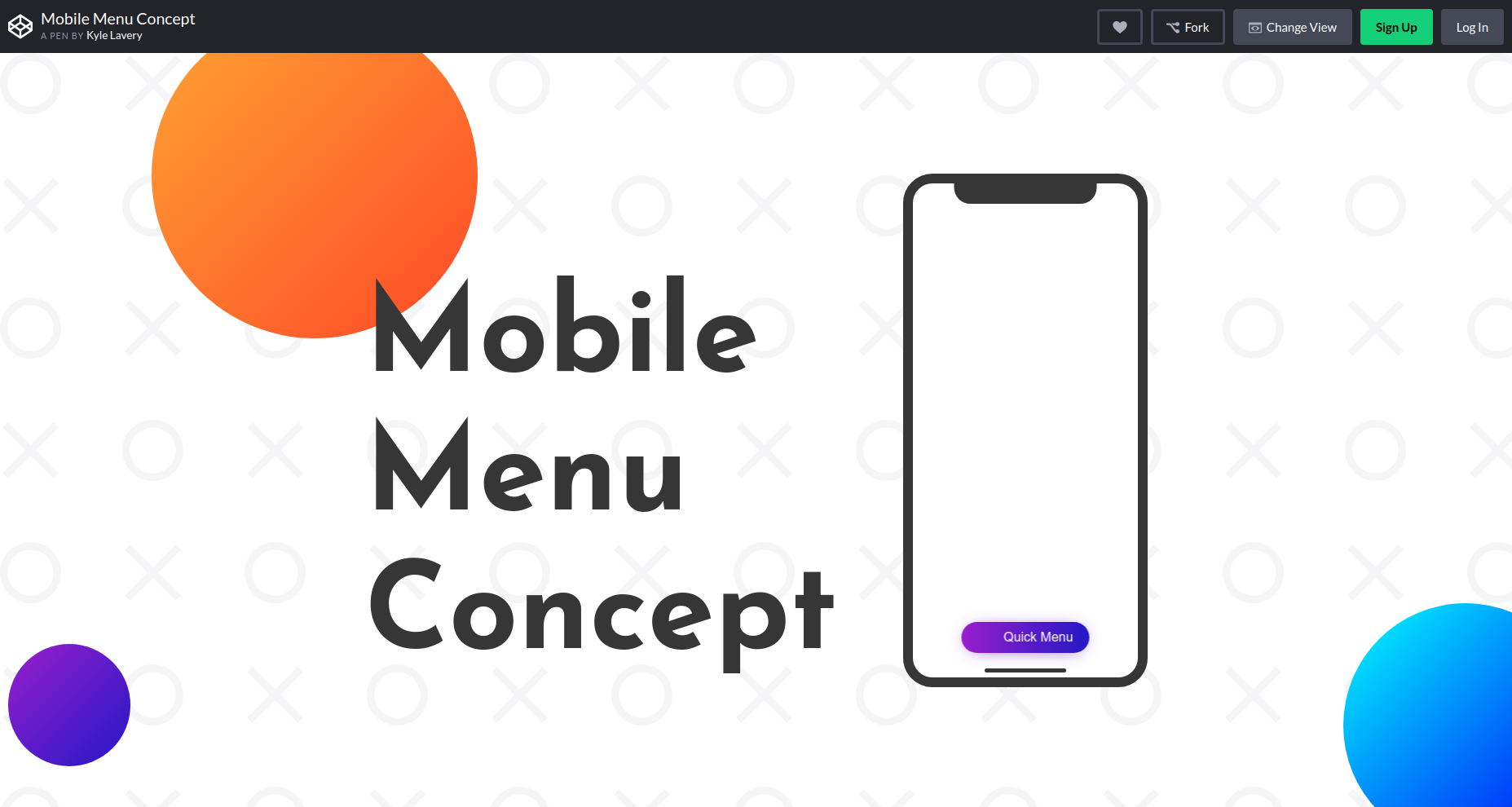
Mobile Menu Concept

The Mobile Menu Concept by Kyle lavery is unique, simple, and elegant. The menu bar is placed at the bottom part of the screen, which means that users can easily access the menu bar.
Another Menu Concept

The designer of Another Menu Concept has used line effects to point out the selected menu to users. You can also find attractive hover effects in this Bootstrap Navbar Example.
Bootstrap Navbar Transparent

The border color of the Bootstrap Navbar in this design is transparent. So, site visitors will not be able to see the borders. The designer has also used white colored text and a shadowy dark background.
Bootstrap Navbar with Material Tabs and Search

This unique and interesting Bootstrap Navbar example from a CodePen user contains a search box. Under the search box, you can find material tabs too.
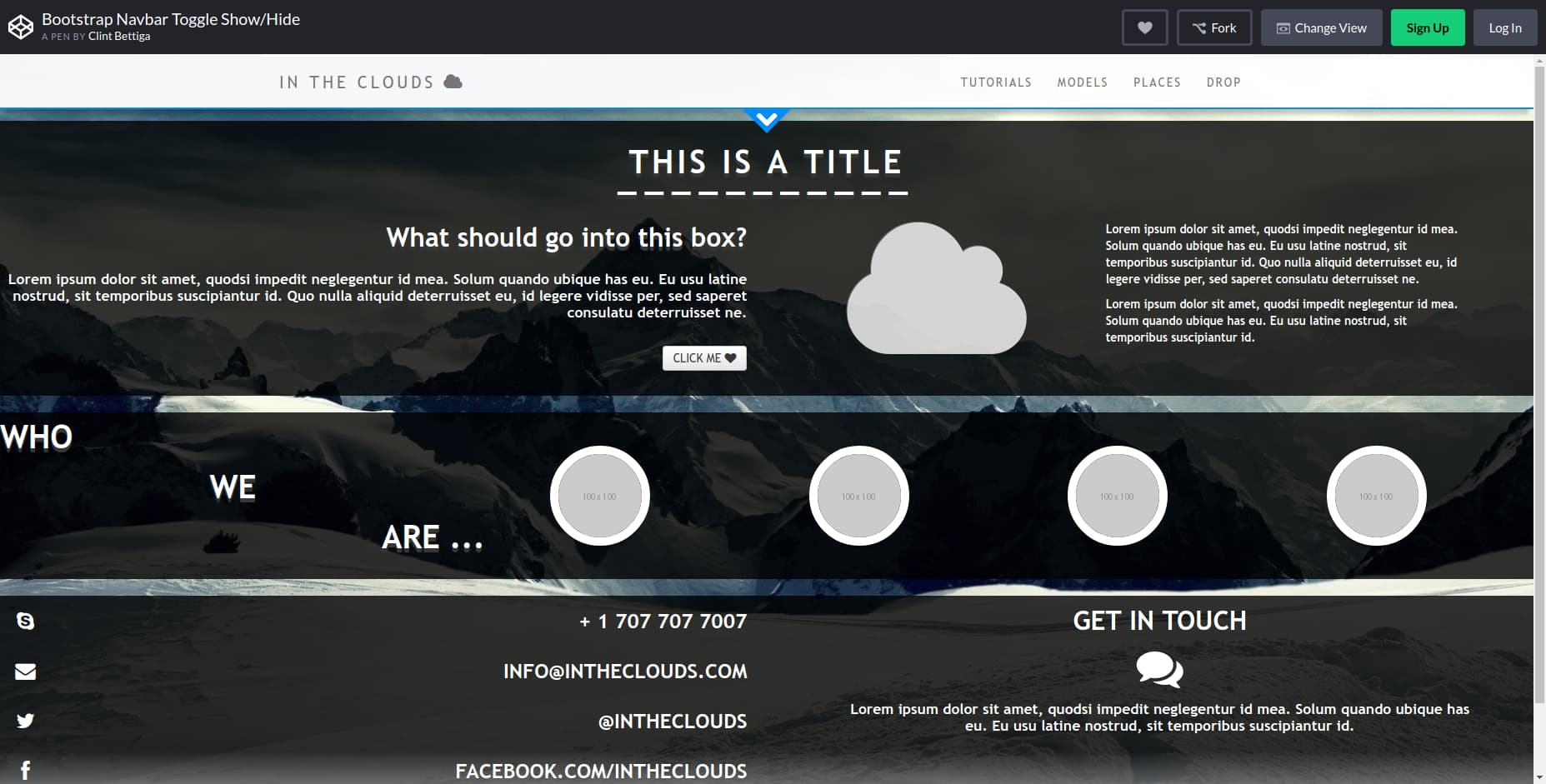
Bootstrap Navbar Toggle Show/Hide

Bootstrap Navbar Toggle Show/Hide design by Clint Bettiga is very creative and beautiful. Users can either choose to show or hide the Navbar by simply clicking on the arrow icon.
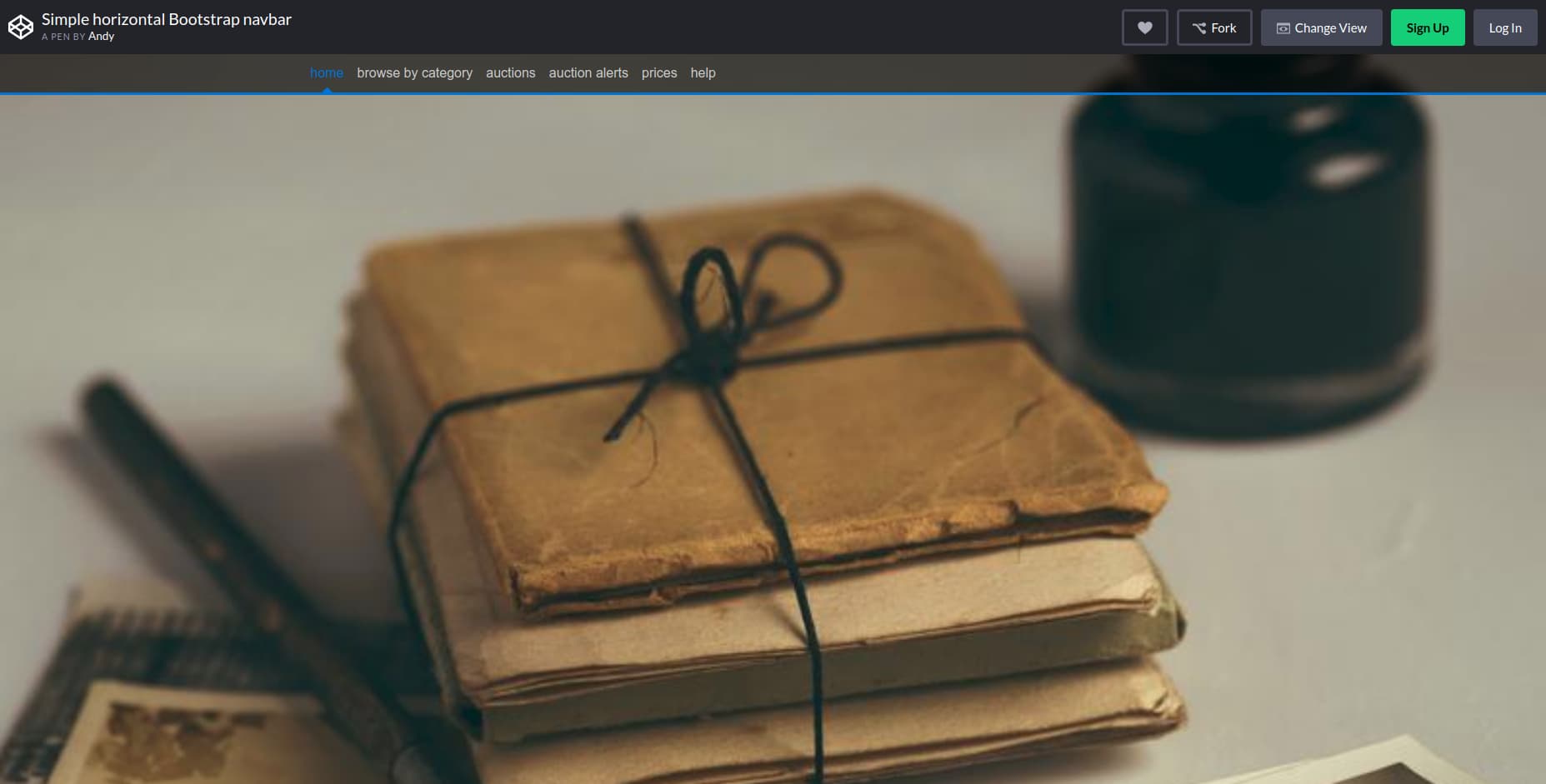
Simple Horizontal Bootstrap Navbar

Simple Horizontal Bootstrap Navbar design is a classic example of an advanced Bootstrap Navbar. You can find navigation menus on the Navbar in this design.
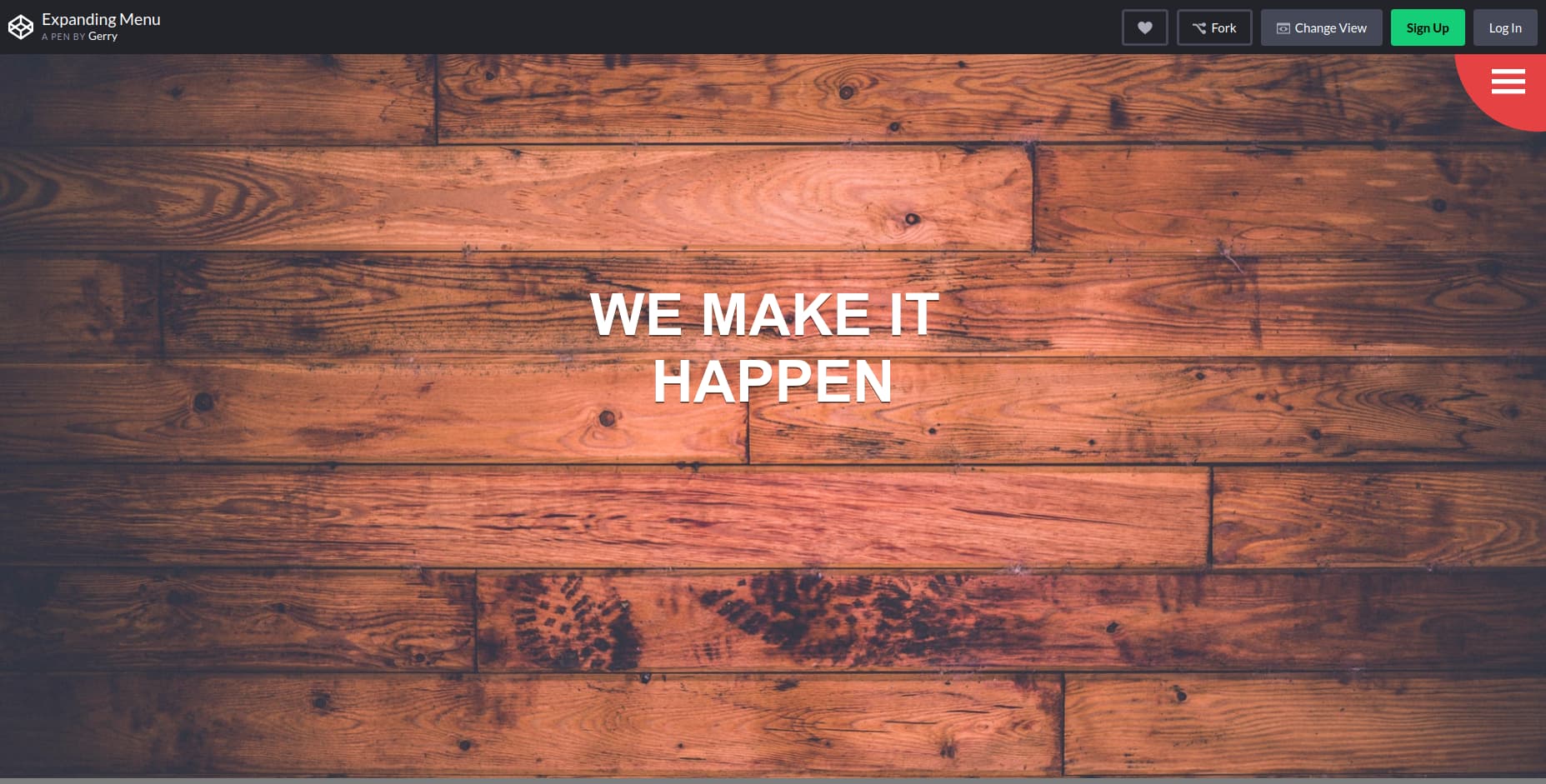
Expanding Menu

You can see a hamburger style menu in this example along with attractive expanding animations. The menu can be easily adapted to both website and mobile interfaces.
Sticky Slider Navigation

What makes this design different from others is that the Navbar has been placed under the header section instead of placing it on the top. However, the Navbar automatically moves to the top to become a sticky bar upon scrolling.
Bootstrap NavBar with Logo and Text

As the name indicates, Linh’s Bootstrap NavBar with Logo and Text design comes with an attractive logo and beautiful text. It is a simple but good-looking Navbar.
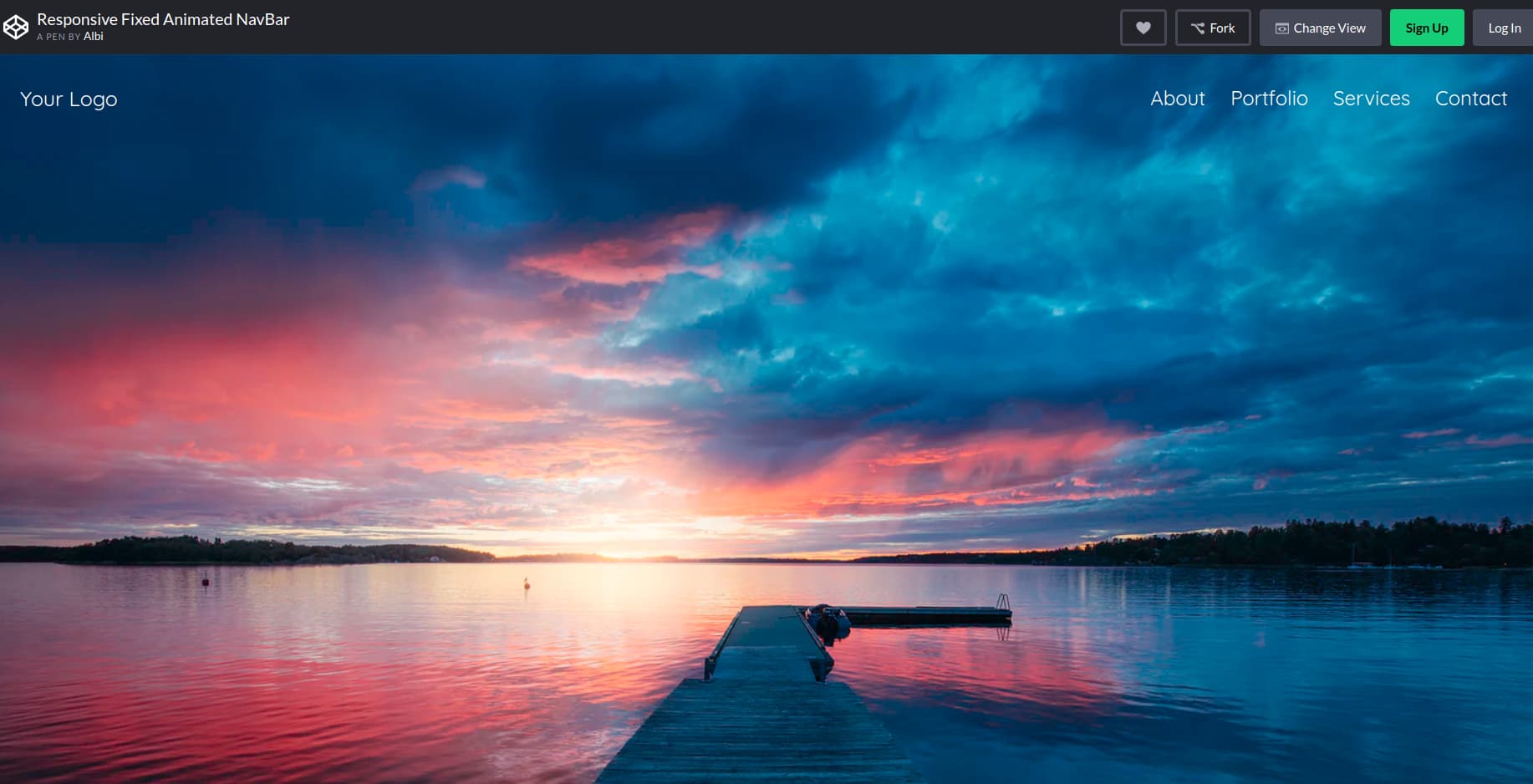
Responsive Fixed Animated NavBar

Responsive Fixed Animated NavBar is another beautiful and creative Bootstrap Navbar example. This design will get automatically adjusted to different screen sizes thereby offering a fine site visiting experience to users.
Bootstrap navbar by Emma Odia

Emma Odia has fixed the navbar on the top corner in this simple Bootstrap navbar example. The navbar will continue to stay right on the top even when you scroll down through the page.
Navbar with Search and Material tabs by Omkar Kulkarni

Omkar Kulkarni’s Bootstrap Navbar example comes with a search box and multiple material tabs. You can make necessary changes to the design with ease. For more free pages, landing pages, and front-end tools and bootstrap dashboard templates, check out our freebie section here
