Tabs are one of the most commonly used components used to arrange sections and categories within a web page or design system. Tabs offer users an option to change the data displayed on the screen on their device. In simple words, tabs allow users and site visitors to easily find the information they need without any hassles.
Can you imagine a webpage or web application with tabs? In such an instance, users will find it really hard to find what they are looking for. Tabs guarantee a fine user experience to site visitors and present content in a visually beautiful way. Here are a few unique and beautiful Bootstrap tab examples you can draw inspiration from when working on a new project.
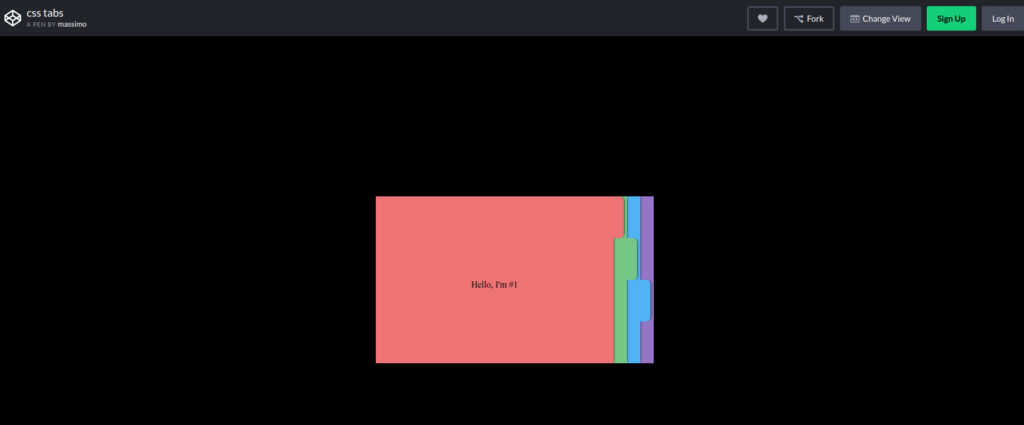
CSS Tabs

CSS Tabs design is sure to impress you if you are looking for a simple and unique Bootstrap Tab design. The creator has also used smooth animation effects in this design.
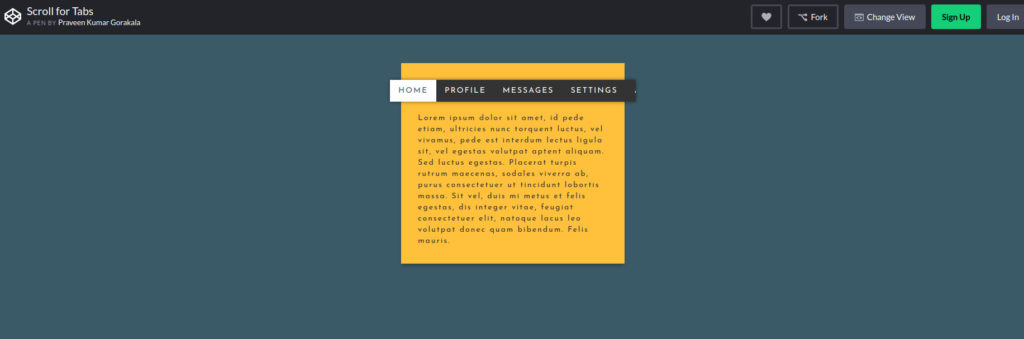
Scroll For Tabs

As the name indicates, scrollable tabs are included with this Bootstrap Tab example. This design is ideal if you are looking to list plenty of tabs in a single place.
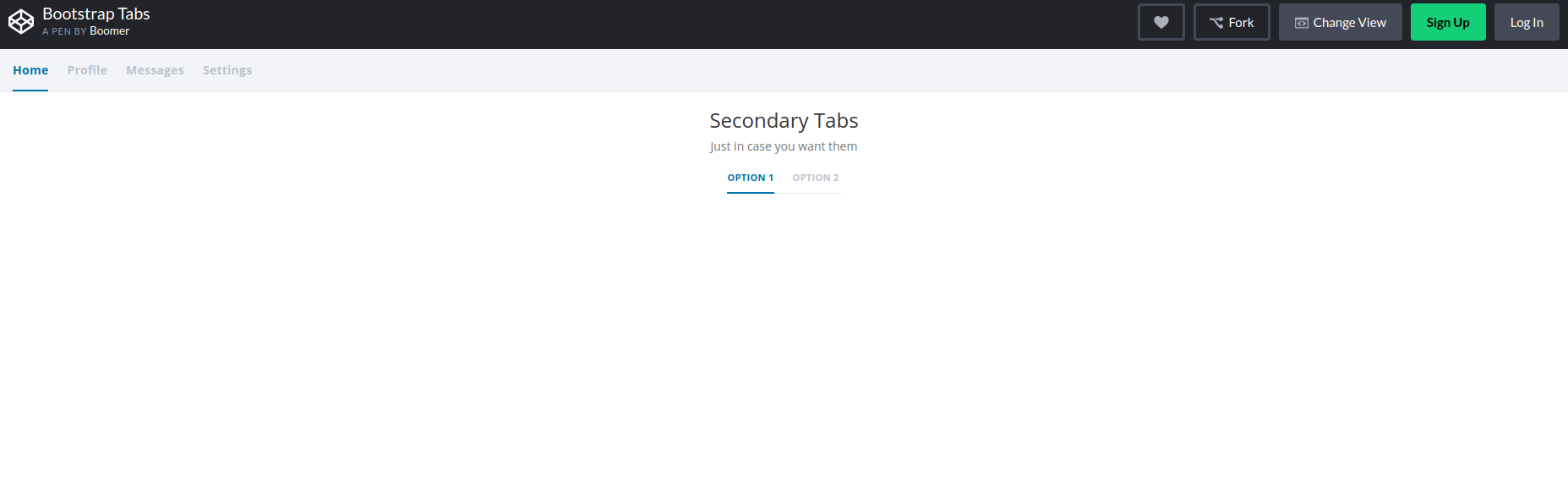
Bootstrap Tabs By Boomer

The Bootstrap Table designed by Boomer is a perfect example of advanced Bootstrap tabs. This design which comes with nested tabs has four separate main tabs.
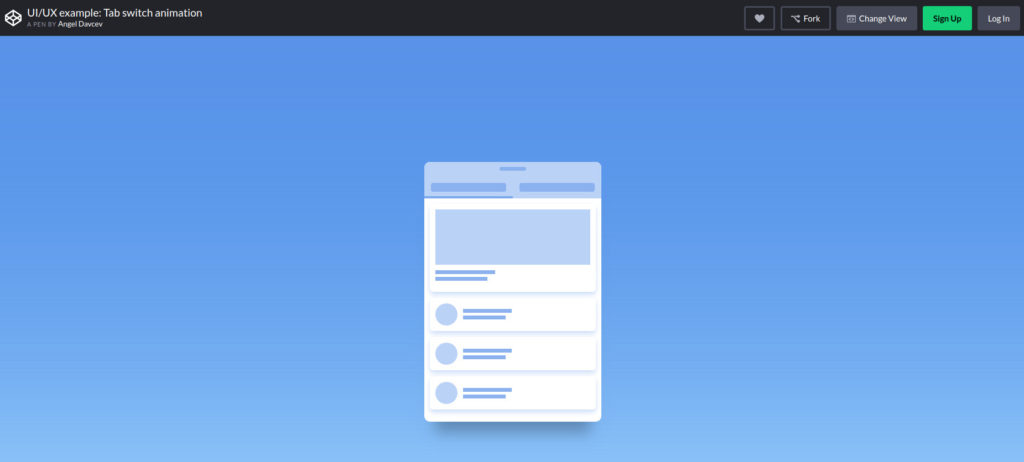
Tab Switch Animation

Switching animations effects is used in this Bootstrap Tab example. Users also enjoy the luxury of easily switching between the tabs too.
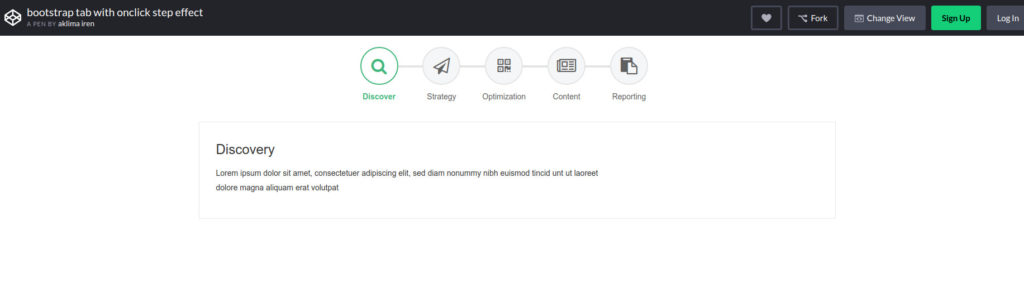
Bootstrap Tab with Onclick Step Effect

Bootstrap Tab with Onclick Step Effect is an ideal option if you are planning to set up a step by step sign in or any other process on your website.
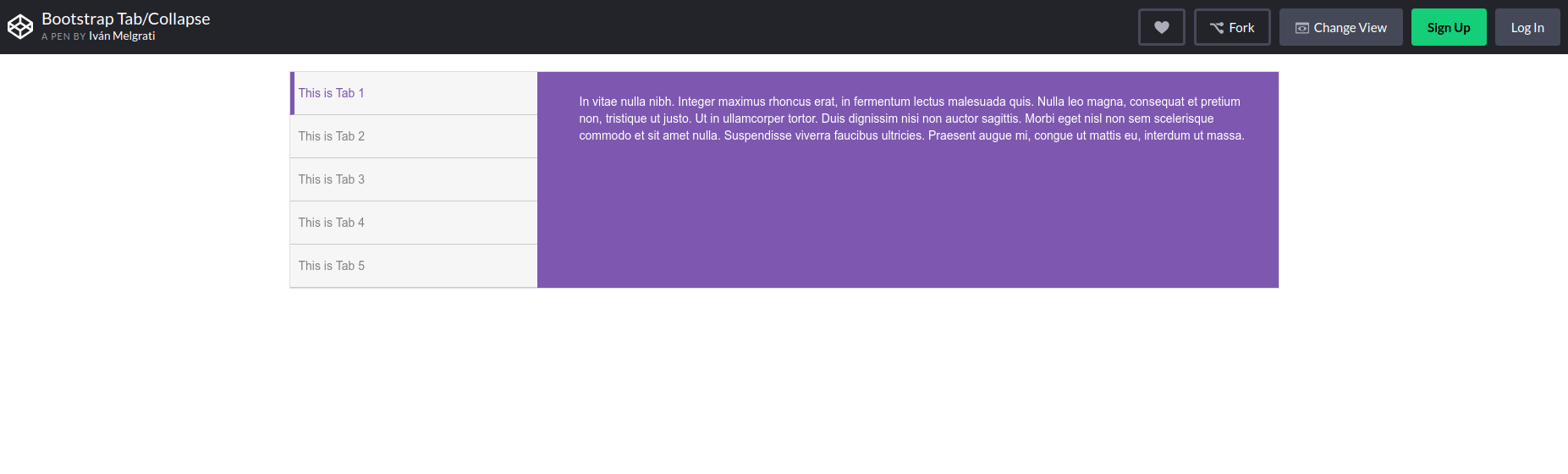
Bootstrap Tab/Collapse Ivan Melgrati

Ivan Melgrati’s design is intuitive and it contains five different vertically organized tabs. If you do not need five tabs, you can change it to four or three as your preference.
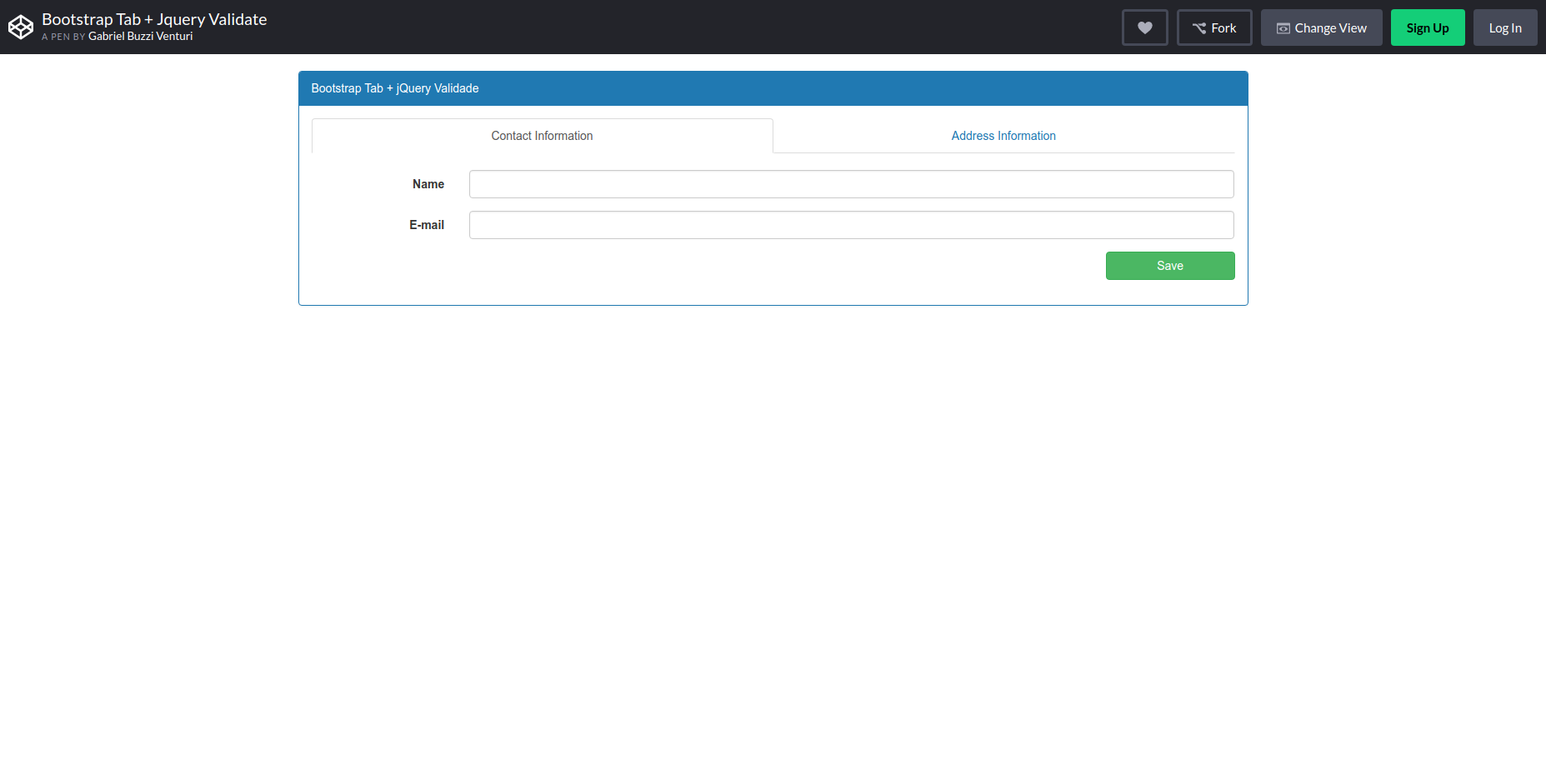
Bootstrap Tab + jQuery Validator by Gabriel Buzzi Venturi

This Bootstrap Tab Example contain two neatly designed tabs named, Address Information and Contact Information. There are options for users to add their name, email address, and other details.
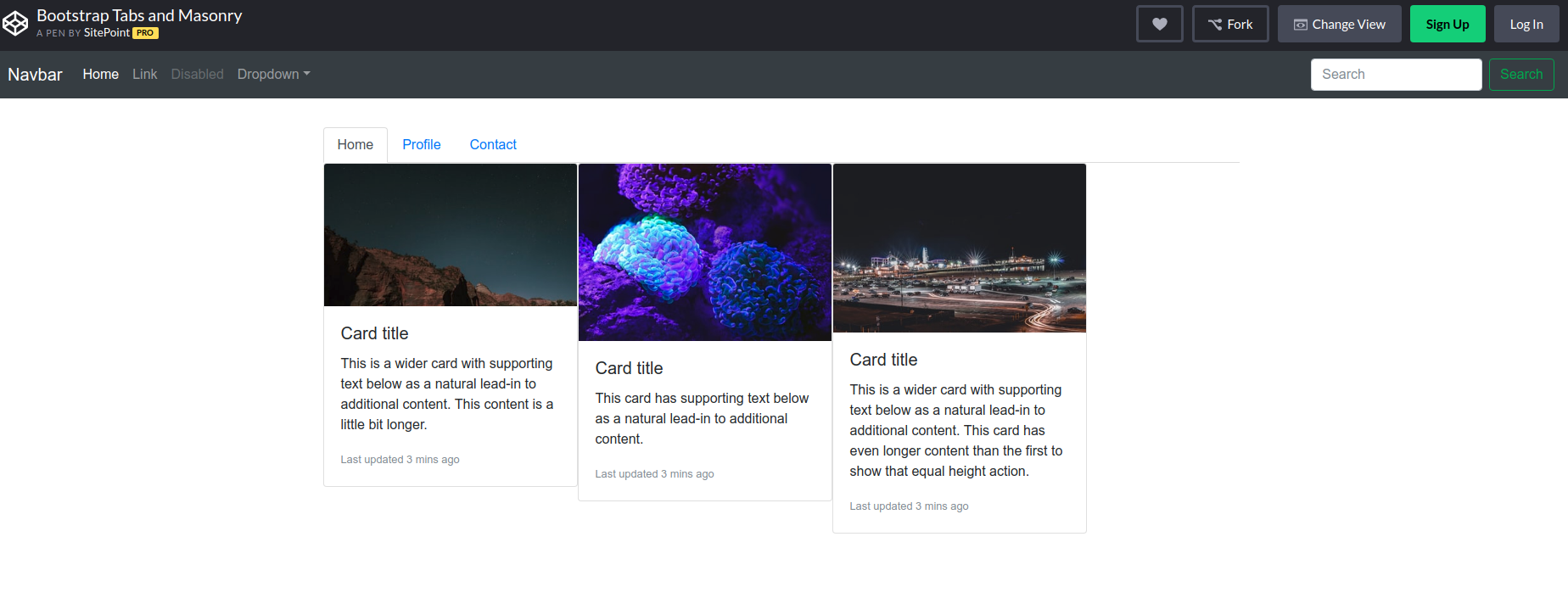
Bootstrap Tabs and Masonry by SitePoint

SitePoint’s intuitive and creative design looks simple, clean, and elegant. The Bootstrap tab contains three separate sections, Contact, Profile, and Home.
Responsive Bootstrap Tabs by Omur Yanikoglu

This is another attractive and advanced Bootstrap Tabs Example with four unique sections. You can also find a dropdown with the third section of the Bootstrap Tab.
Bootstrap Tabs Examples by Ron Fields

Ron Fields’ Bootstrap Tab Examples has five sections with different color schemes. Such a beautifully designed tab can surely grab the attention of users.
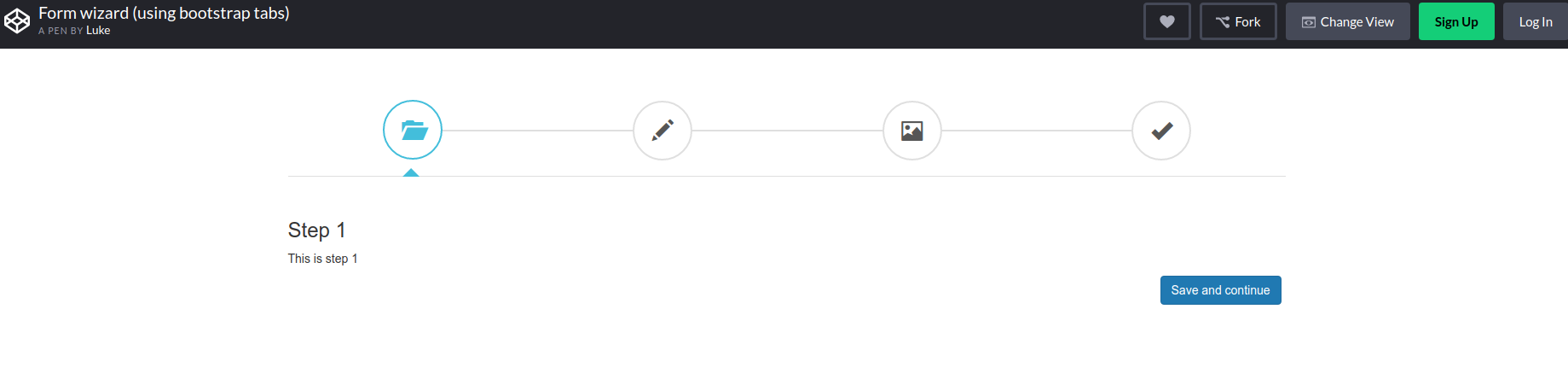
Form Wizards with Bootstrap Tabs by Luke

If you are planning to design an effective and simple form wizard, then Luke’s Bootstrap tab design is sure to impress you. The Bootstrap tab example also has a save and continue feature.
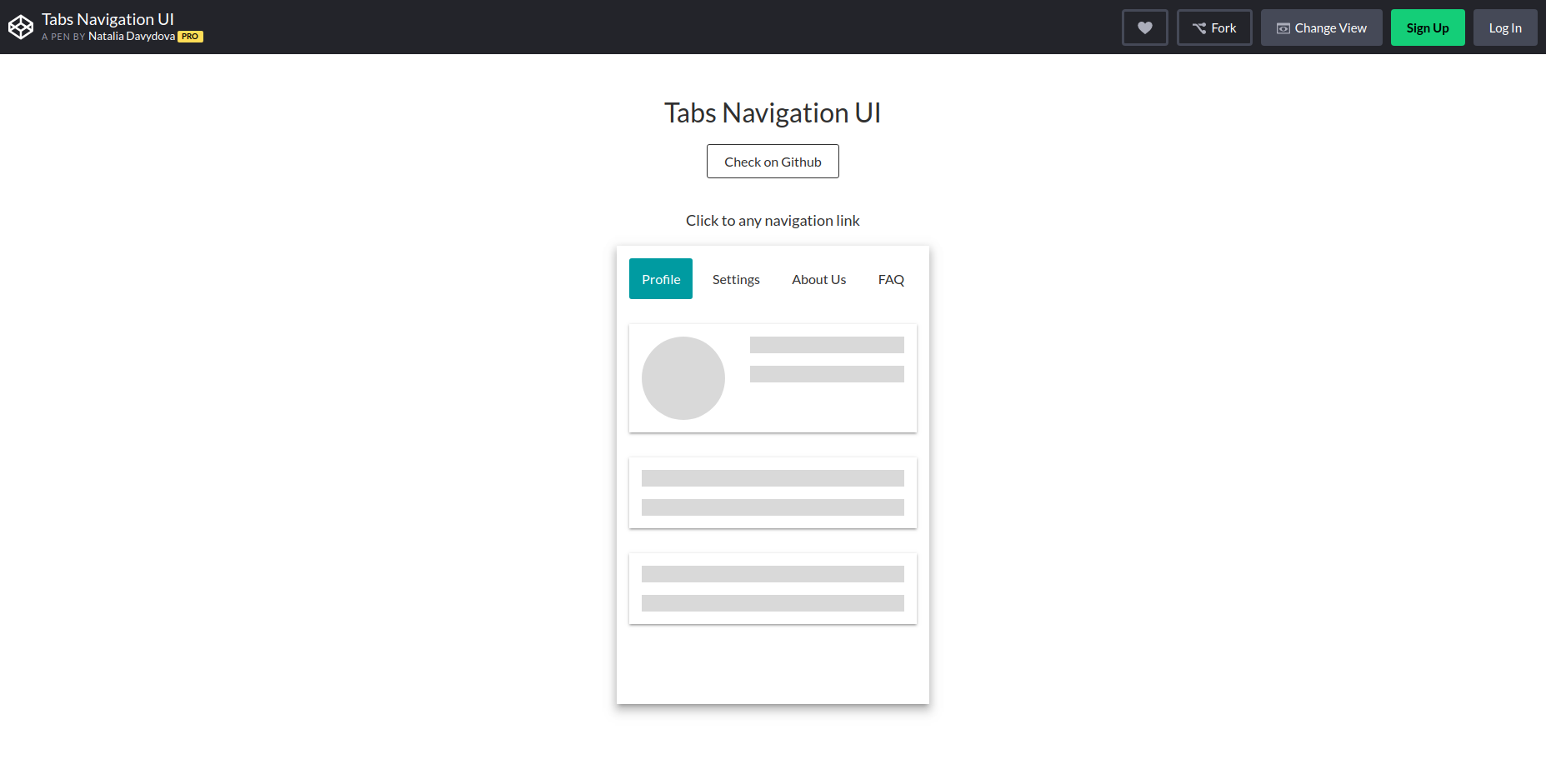
Tabs Navigation UI by Natalia Davydova

This Bootstrap Tab design is a classic example of using Bootstrap tabs for mobile and other web applications. The elegant and clean design is worth checking out.
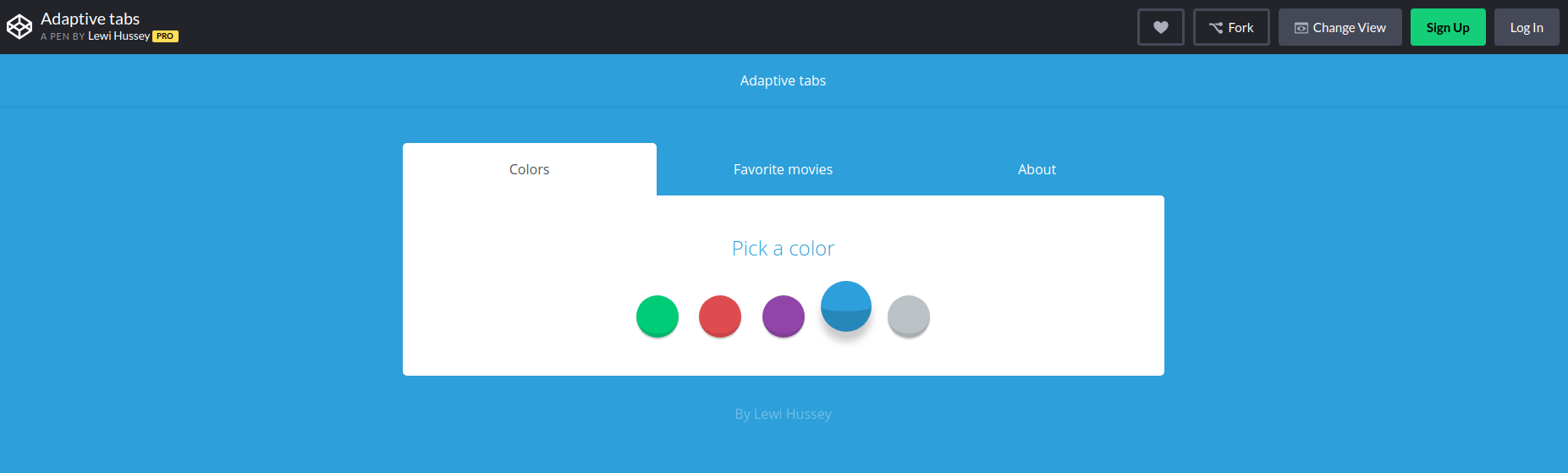
Adaptive Tabs by Lewi Hussey

This Bootstrap tab example helps you to design a Bootstrap tab that automatically adjust its size as per the content length. You can also change the background color with the same code.
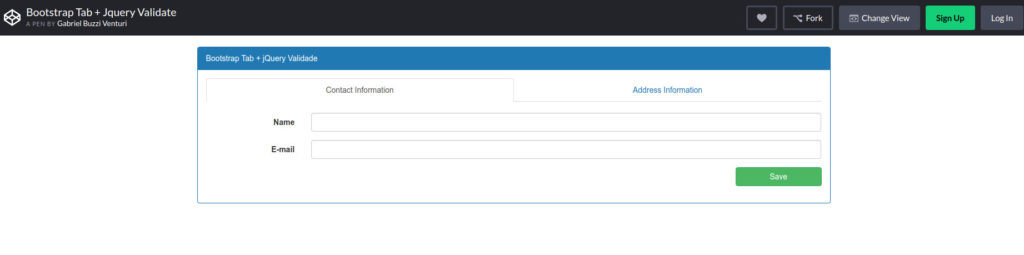
Bootstrap Tab + jQuery Validate

Two different tabs are included in Bootstrap Tab + jQuery validate design. This tab design can be used to gather customer details.
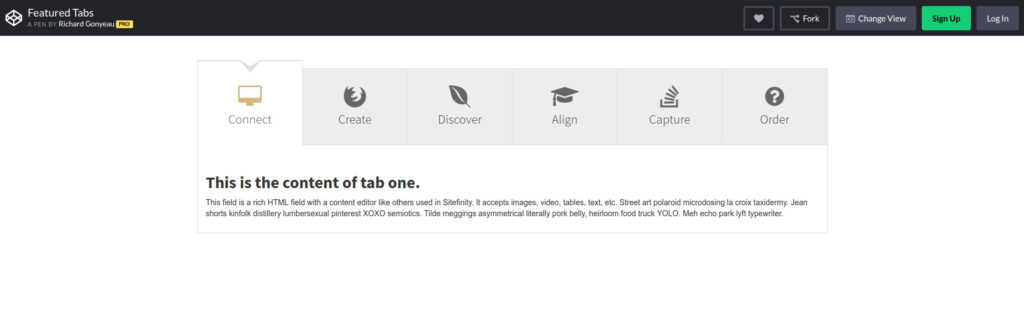
Featured Tabs

The Featured Tabs design by Richard Gonyeau comes with 6 separate tabs. You can add either text or images within each one of these tabs and can also easily switch between them.
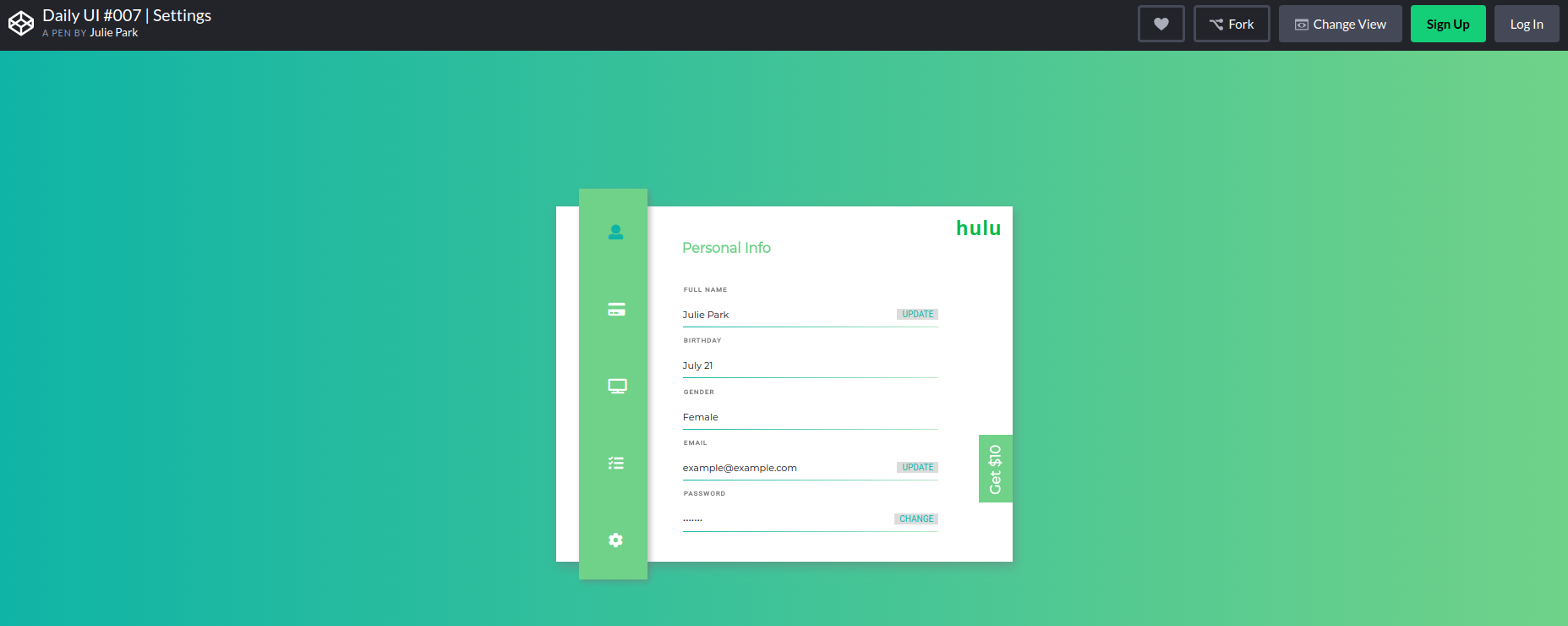
Example with Settings Tab

In this example, you can see that the Bootstrap Tab navigation has been used to create a user account profile. Five different vertical sections can be seen with the design.
