Finally, the long wait has come to an end! The alpha version of the much-awaited Bootstrap 5 framework was released on 16th June 2020. In fact, developers had to wait approximately 2 years to get the alpha version of the framework. Although there are no solid leads on when the stable version of Bootstrap 5 will be released, users are hopeful it would happen before the end of 2020. So, let us just take a quick look into what’s new in the alpha version of the Bootstrap framework.
One of the noticeable aspects of the Bootstrap 5 alpha version is that it has removed jQuery in favor of vanilla JavaScript. Also, Bootstrap is getting a brand new logo with the latest alpha release, but some may miss the old look. Surprisingly, Bootstrap 5 alpha version has also dropped support for Internet Explorer 10 & 11. Here are other major changes included with Bootstrap 5 dashboard alpha framework.
- Enhanced Utilities API
- Better Grid System
- Switched from Jekyll to Hugo
- CSS custom properties added
- Updated Forms
- Responsive Font Sizes
- Custom set of SVG Icons added
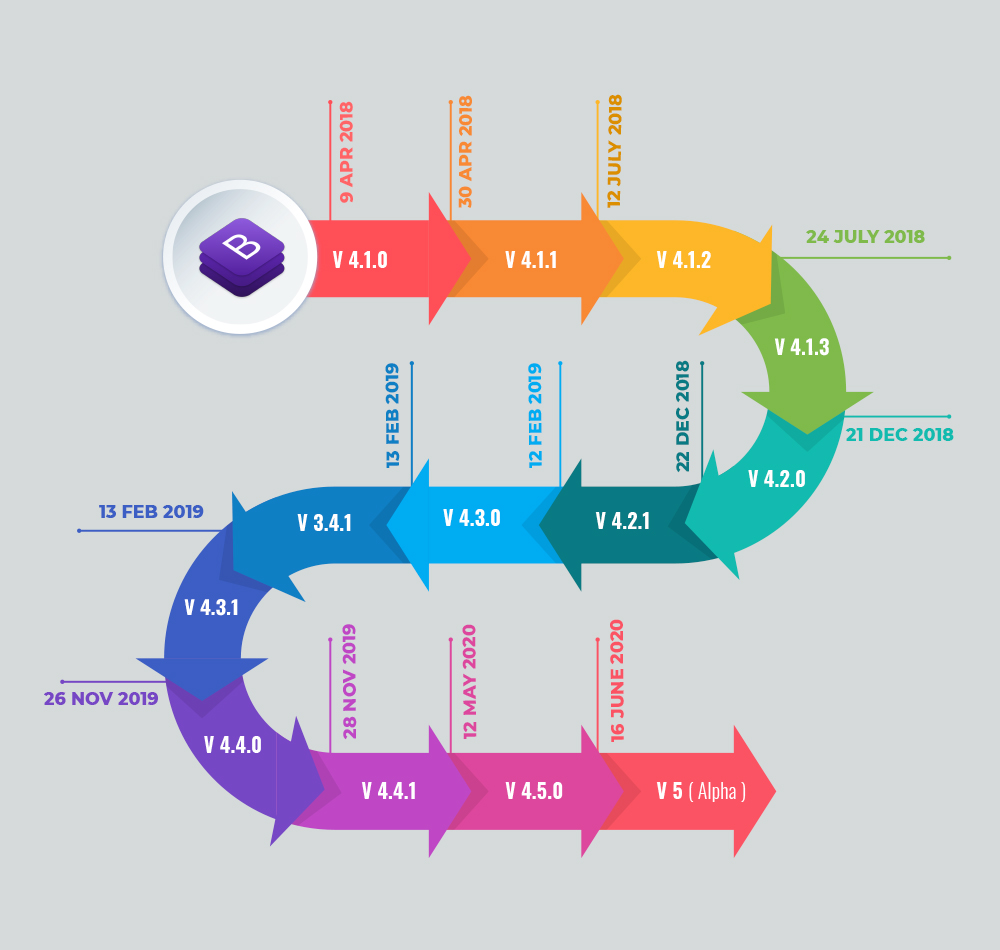
Bootstrap 5 Timeline

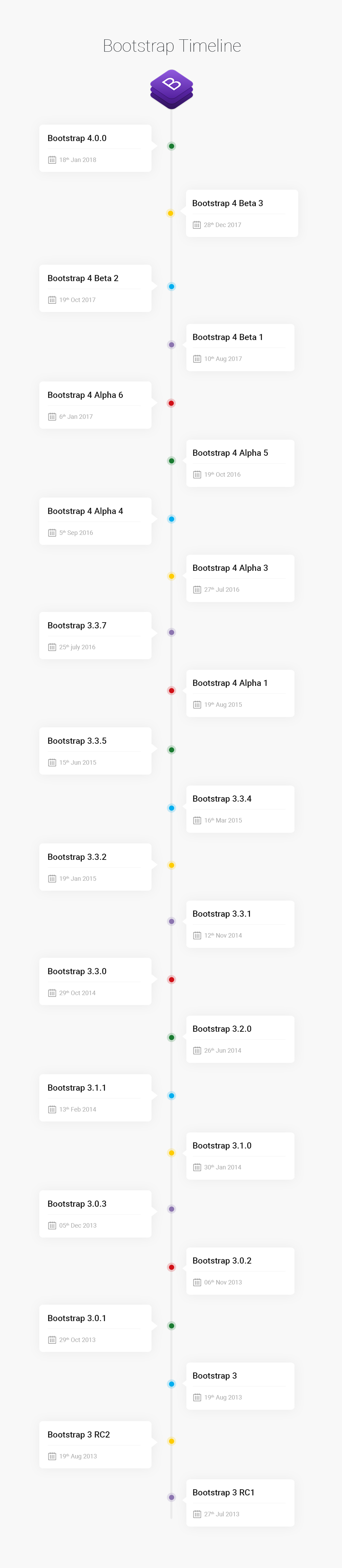
Bootstrap 4 and Previous Versions
This article follows all the major releases of the latest version of the front-end framework, Bootstrap 4. The wait for the stable version of Bootstrap had been long. It took more than 2 years for Bootstrap to release the stable version and finally released on January 18th, 2018. The timeline infographics in the article have all the release dates of the Bootstrap since the Bootstrap 3 RC1.
Bootstrap 4 alpha 1 was released on 19th August 2015. Since then there have been many alpha releases. And finally after that on 10th August 2017, Bootstrap released the first beta for the version 4 of Bootstrap. Bootstrap 4 Beta 2 was released on October 19th, 2017 and the final beta, Bootstrap 4 beta 3 was released at the end of last year, 28th December 2018. But a production-ready version of Bootstrap 4 is not released yet. The final stable version is expected to be released by the end of January 2018. The current stable version of Bootstrap is Bootstrap 3.3.7 which was released on 25th July 2016.
Between Bootstrap 4 beta 1 and the previous alpha version, there has been a gap of more than half a year. Alpha 6 was released on January 6th, 2017. Between that period there was no fixed date announced for the next version. This is because Bootstrap is an open source project and is developed and maintained because of the effort of a huge community of developers. The developers contribute to the project in their free times and on weekends.
So there is no pattern or trend that Bootstrap follows on the release of their next versions. They release it when it is ready. The following timeline can illustrate all the release dates of Bootstrap since Bootstrap 3’s release candidate.

The second beta release of Bootstrap came with some more changes along with the bug fixes and improved documentation. Some naming consistencies were fixed, reversed some changes that were brought in beta 1 and more. You can read more about the changes in the beta 2 ship list and about the current and upcoming releases in Bootstrap Blog.
People have now been wondering when the final release of Bootstrap 4 is going to be. As the final beta has released, the stable version can be expected in a matter of days. There is no actual date set as to when the release would be, but the release of Bootstrap V4.0.0 is right around the corner. You know what they say, good things come for those who wait.
You can keep track of the release on the Milestones page in Github to know the progress.
According to the official Bootstrap blog, in the beta 3 version, these were the changes to be expected other than the improvements in documentation and bug fixes. According to the Bootstrap blog, there are some issues and PR’s that are to be addressed. Which are –
- Revisiting form checkbox and radio markup to ensure we can customize validation messaging (while also making the markup match our custom form checks).
- More control over input and button variables.
- Improved focus styling for validated custom checks and radios.
- Addressing form validation feedback in input groups.
Bootstrap 4 beta 3 came with some more breaking changes than that was expected. These changes are applicable to Bootstrap 4 beta 2 and earlier versions. But there will not be any more breaking changes in the final Bootstrap 4 version.
Bootstrap 4 has brought about so many changes from its previous versions. There are new grid classes, default flexbox, Sass instead of Less, cards replacing wells, panels, and thumbnails, and new utility classes etc. You can read about the changes Bootstrap 4 has from the previous version in Bootstrap 3 Vs Bootstrap 4: What’s New?.
In addition to that, Bootstrap 4 beta had also come with some changes. Along with the complete makeover of the Bootstrap website, there are other changes, or rather, improvements made to the framework.
Bootstrap 4 beta 3 looks good enough as it is, so it is safe to use it for future projects. If you are using CDNs to include Bootstrap into your project, make sure that you use the updated CDN.
If you use Bootstrap 4 in production, there might still be some bugs that need to be fixed. There are chances that you would require to make changes to newer versions release.