It is very easy to style a table using Bootstrap. There are many prebuilt styles for tables that Bootstrap provides which you can directly use to your website or web application. Most of the time they are just enough for data representation. But when you need more than what Bootstrap has to offer, you don’t have waste your time coding to achieve that functionality in your tables. There are a lot of plugins that can help you achieve the added functionalities like searching and sorting to your tables.
Here is a list of some of the best free plugins that can help you create amazing tables to organize and present your data.
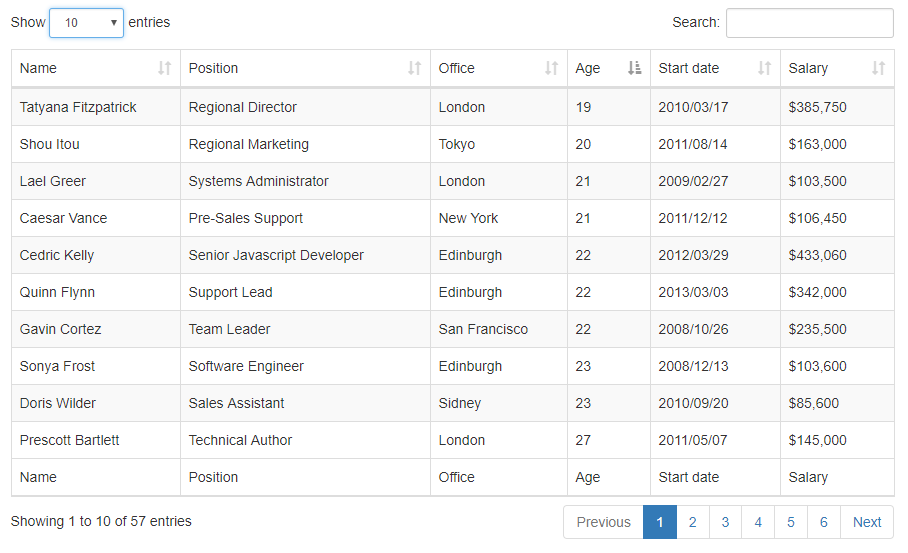
Bootstrap Data Table

Bootstrap DataTables is compatible with both Bootstrap 3 and Bootstrap 4. The table using Bootstrap DataTable can be used to create tables that can search within the table entries, sort in individual columns, change the number of entries displayed and also pagination to show the next entries of the table.
The plugin is completely responsive and you can easily style the table the way you wish. You can also obtain the paid version of the plugin that offers more features than the free version.
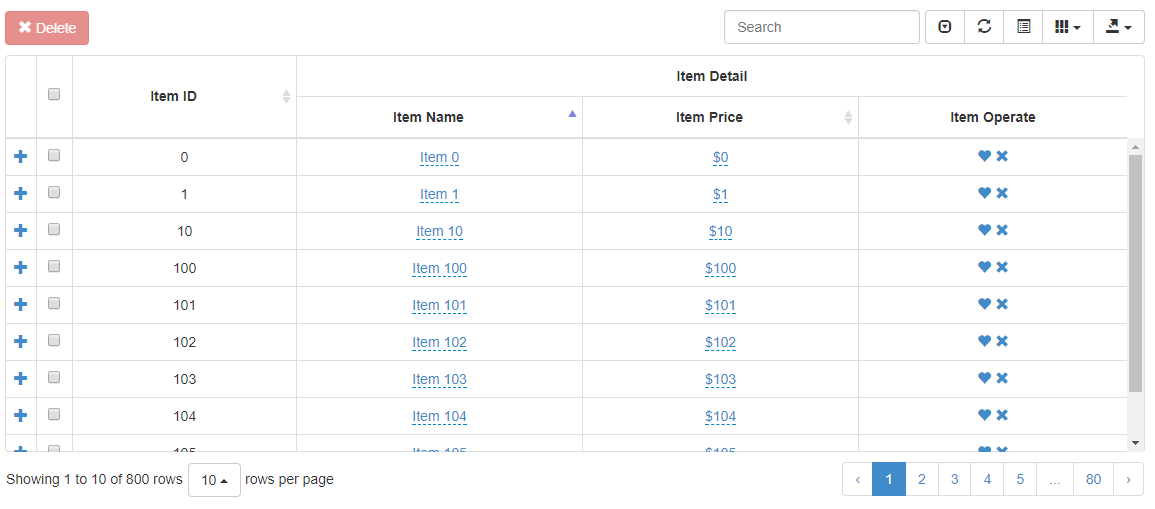
Bootstrap Table

The bootstrap table is one the most popular Bootstrap extension. This plugin provides you with fully responsive table packed with amazing features. The features including a scrollable table with the fixed header, radio buttons, paginations, card view, multiple row selection, split headers, and many more.
The plugin does not support Bootstrap 4 yet. But completely support Bootstrap 3 and 2.
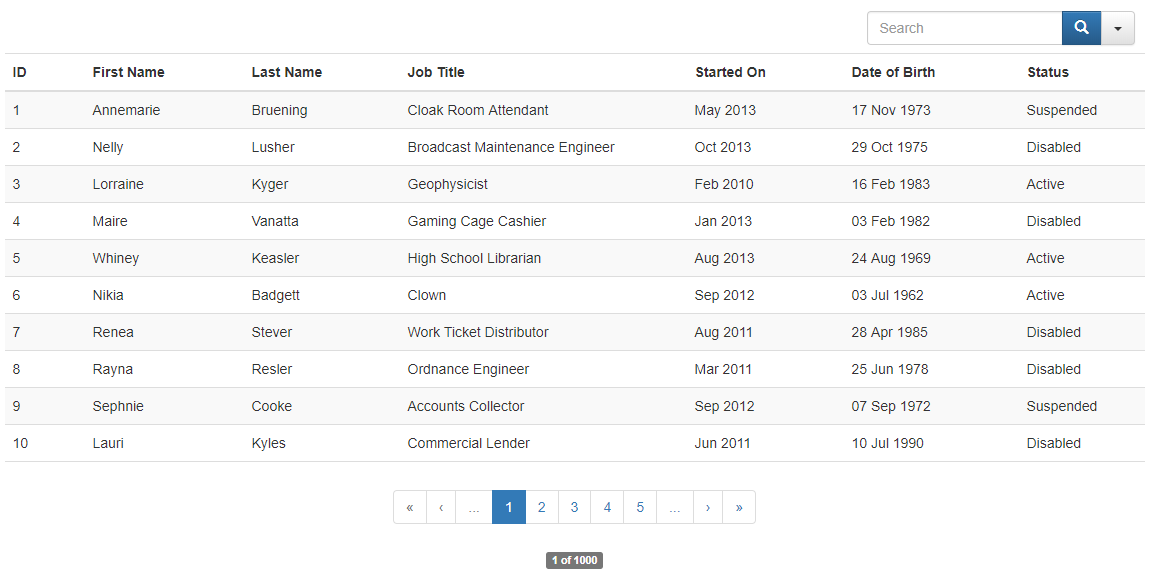
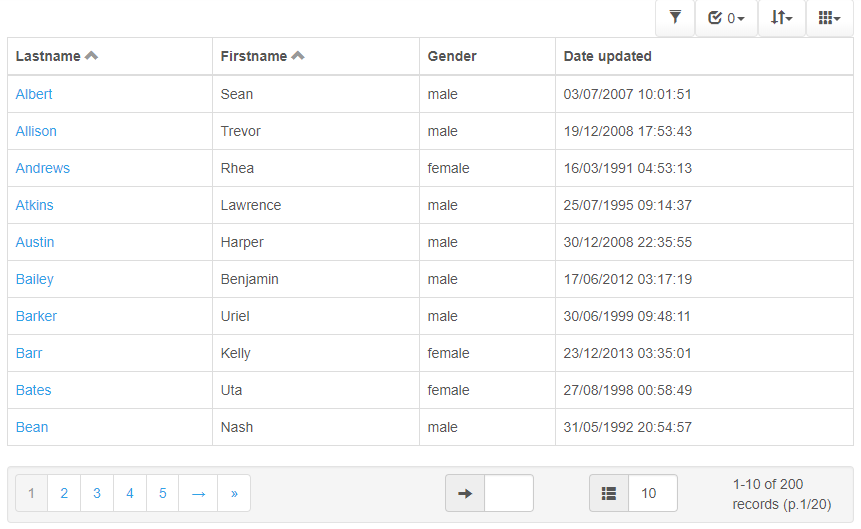
FooTable

FooTable is a responsive plugin built for Bootstrap. The table is free to download and fully responsive. The features of the table include searching within the table and search by category, pagination, sorting in individual columns, a tag indicating the number of entries. The table displays 10 entries at a time. which can be changed according to your needs.
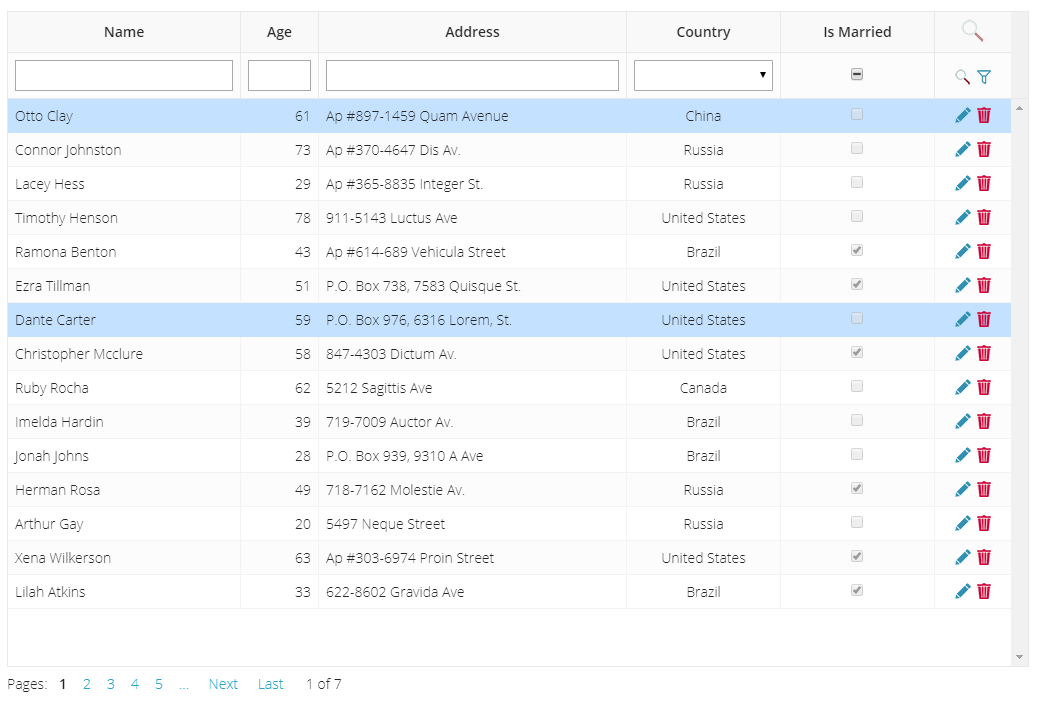
jsGrid

jsGrid is a lightweight jQuery plugin to completely responsive tables in Bootstrap. The table has all the basic features required for a table like sorting, searching, pagination, scrolling the entries, etc. Additional features of the table include data editing, validation, filtering, etc.
There are 14 different demos provided on the jsGrid website which shows the power of the plugin. The plugin is very well-documented which will be helpful in resolving any issues and the getting started documentation help in the set up of the plugin.
Bootstrap DataGrid

Bootstrap DataGrid is a free jQuery plugin that helps you create tables for Bootstrap 3. The plugin also supports Bootstrap 3 but does not support Bootstrap 4 yet. The plugin is completely responsive and fully configurable. The features of the plugin include sorting, filtering, change columns order, show or hide columns, single or multiple row selection, filters, localization, pagination, and more.
The plugin is very well-documented and you can check out the different demos to know what you are getting beforehand.
Conclusion
These are few of the free plugins that can be used with Bootstrap. Bootstrap has no shortage of resources online and there are more plugins for creating feature-packed tables for Bootstrap available. More useful plugins will be added to this that can help you extend the power of Bootstrap in the best way possible.